這幾天熱血的研究了
Progression flash Framework
分享一下學習心得, 基本上, 可以不用寫到任何的程式碼, 就可以快速的完成一個小型的專案
最酷的是, 他把 SWFAddress 整合的很好, 還有一些現成的轉場效果, 這些都不需要寫任何的程式。
1.先下載 3.1.62 mxp 外掛, 並安裝, 重新啟動 Flash CS3。
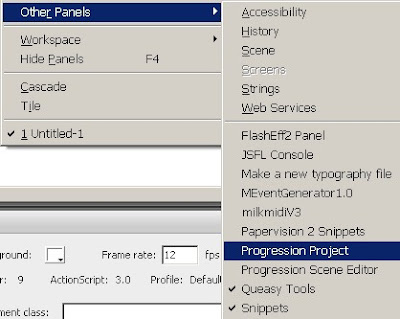
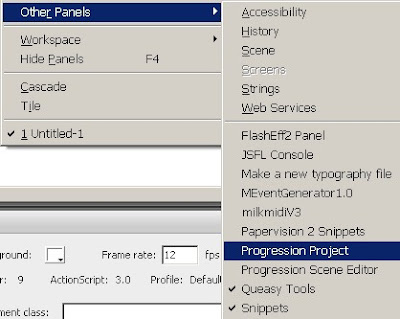
2.上方工具列:Window /Other Panels/Progression Project 開啟面版

面版長的這個樣子, 有許多的設定, 可以自已玩看看

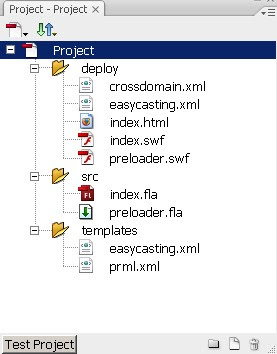
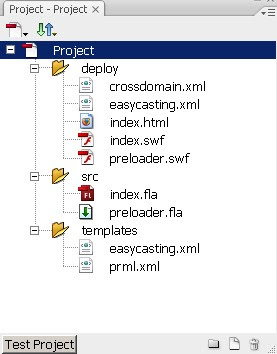
3.設定好後, 按下 Create new project, 選擇要存檔的路徑, 就會自動幫你產生所需的檔案

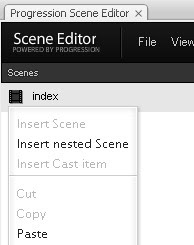
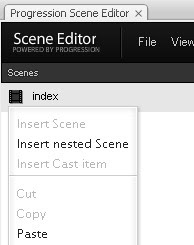
4.再開啟 Progression Scene Editor面版, 開啟新增所需要的場景
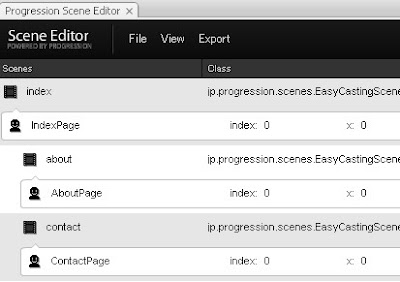
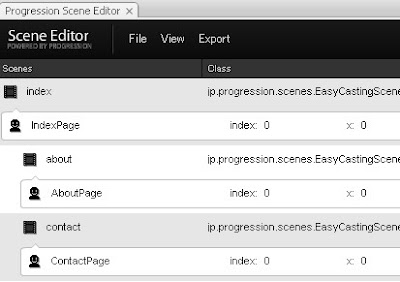
在這個範例,我們的網站架構就只有三頁, Index , About , Contact
Progression的使用概念, 可以把他想成html一樣, 一個場景(Scene), 就相當於一頁html
然後該html有什麼元素, 就在Scene設定
開啟面版時, 預設就會有一個Index的場景, 按下Insert nested Scene

再按下Insert Cast Item, 這個就該場景要有什麼元件。
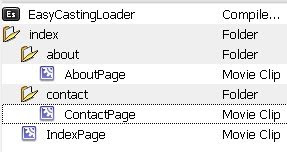
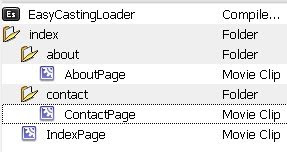
完成後如下圖:

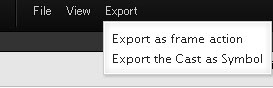
5.接著再按下面版的 Export the Cast as Symbol

就可以看到元件庫產生對映的元件了。

設得要將設定好的面版, 按File Save as, 蓋掉專案裡的deploy/easycasting.xml
該.xml長的像這樣。
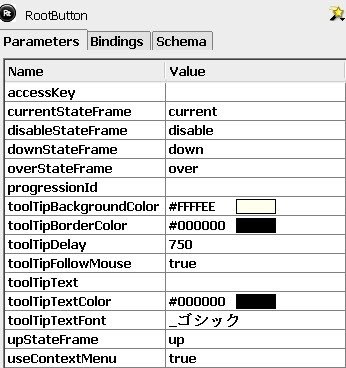
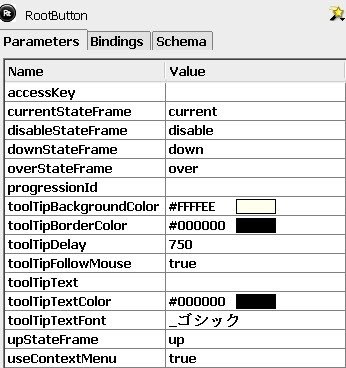
新增一個MovieClip, 並置任意的圖片, 然後開啟Component面版, 將 RootButton組件拉里來
啟動 Component Inspector面版, 可以看到許多參設可以設定, 在這我們就直接用預設值。

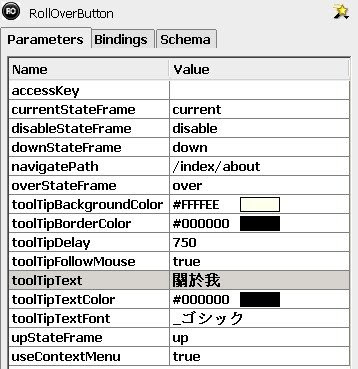
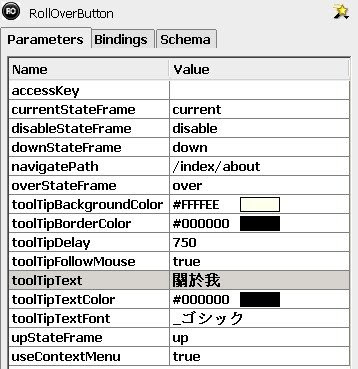
7.製作About按鈕和Contact按鈕,一樣新增元件, 只是用的組件是RollOverButton。
設定按下後的連結

8.在元件庫找到對映的Page元件, 放置你自已的設計圖, 發怖就完成了
如果要套用轉場效果, 一樣在 Component可以找的到Effect Component, 拉過來就可以用了
SourceCodeDownload
Progression flash Framework
分享一下學習心得, 基本上, 可以不用寫到任何的程式碼, 就可以快速的完成一個小型的專案
最酷的是, 他把 SWFAddress 整合的很好, 還有一些現成的轉場效果, 這些都不需要寫任何的程式。
1.先下載 3.1.62 mxp 外掛, 並安裝, 重新啟動 Flash CS3。
2.上方工具列:Window /Other Panels/Progression Project 開啟面版

面版長的這個樣子, 有許多的設定, 可以自已玩看看

3.設定好後, 按下 Create new project, 選擇要存檔的路徑, 就會自動幫你產生所需的檔案

4.再開啟 Progression Scene Editor面版, 開啟新增所需要的場景
在這個範例,我們的網站架構就只有三頁, Index , About , Contact
Progression的使用概念, 可以把他想成html一樣, 一個場景(Scene), 就相當於一頁html
然後該html有什麼元素, 就在Scene設定
開啟面版時, 預設就會有一個Index的場景, 按下Insert nested Scene

再按下Insert Cast Item, 這個就該場景要有什麼元件。
完成後如下圖:

5.接著再按下面版的 Export the Cast as Symbol

就可以看到元件庫產生對映的元件了。

設得要將設定好的面版, 按File Save as, 蓋掉專案裡的deploy/easycasting.xml
該.xml長的像這樣。
6.製作回首頁的按鈕:
新增一個MovieClip, 並置任意的圖片, 然後開啟Component面版, 將 RootButton組件拉里來
啟動 Component Inspector面版, 可以看到許多參設可以設定, 在這我們就直接用預設值。

7.製作About按鈕和Contact按鈕,一樣新增元件, 只是用的組件是RollOverButton。
設定按下後的連結

8.在元件庫找到對映的Page元件, 放置你自已的設計圖, 發怖就完成了
如果要套用轉場效果, 一樣在 Component可以找的到Effect Component, 拉過來就可以用了
SourceCodeDownload
留言
對呀,最近我也在研究這些Framework, 從中學習他的優點再來改寫成自已的Framework
還是載入其他.swf時的preloader呢
但他官網有英文版
至少還可以參考一下
我都是從那兒學習來的
為什麼我按Export the Cast as Symbol
會沒有反應~~~~卡住了><
請問一下
如果只用全組件的做法
有辦法達成獨立網址
和swfObject寫嗎?
我一直測試使用全組件的做法
無非就是不想coding
結果html根本看不到任何東西
還有請老師解答
先感謝您了~~~
可以呀
一樣會有獨立網址的功能
coding只是比較靈活而己
這篇文章中您製作的範例
它的連結遺失了
因為我自己做出來的結果有誤
HTML的語法好像有出錯
因此想借用老師的範例來找出問題
非常感謝您!!!
我更新連結了,請重新下載
可否再請教一下
如果用全組件的做法
請問要如何在flash設定Progression Project
才能在產出的index.html中
出現以下的js
var so = new SWFObject( "preloader.swf", "external_flashcontent", "760", "440", "8" );
這是舊版的寫法
我已經用新版的了~~~
再請教您一個小問題
我去網路上爬到swfaddress+google analytics
的協同作法
請見
http://www.zedia.net/2008/swfaddress-and-the-new-google-analytics-gajs/
我想知道在他說明的最後一行
sript type="text/javascript" src="js/swfaddress.js?tracker=pageTracker._trackPageview">/sript
是否有其必要?
不知道這樣寫和原本progression內建的GA設定
有無差別?
又要麻煩老師了~~~
再次感謝您!!!
都是直接在html加上google的code
而送訊號也是用自己的類別
目前執行上都沒遇到什麼問題
你是組件式寫法嗎
還是Class的寫法呢
該場景要出現的物件
就要寫cast一次
ex:
<scene name="index" cls="jp.progression.scenes.EasyCastingScene" title="index">
<cast cls="AboutPage"/>
<scene name="about" cls="jp.progression.scenes.EasyCastingScene" title="index | about">
<cast cls="AboutPage"/>
</scene>
這樣index和about場景 ,就都會有 AboutPage物件, 如果要靈活應用的話,還是要寫程式碼
而且也比較有趣
網頁的大小選擇百分之百
可視物件沒辦法動態定位
看來還是得專心研究CLASS寫法才行
終於了解為什麼老師說command模式很優! 實在是非常直覺好用!很多地方比AS3聰明耶~ 看了這篇文章後
http://flabaka.com/blog/?p=1846
就更期待Progression 4的推出... ^ ^
但一直想要安裝progression 3英文版 官網卻不給下mxp檔 只能下swc檔 那swc檔似乎不能裝在flash cs4裡 把swc檔放到C:\Program Files\Adobe\Adobe Flash CS4\Common\Configuration\Components
沒作用..
放到C:\Program Files\Adobe\Adobe Flash CS4\zh_tw\Configuration 沒有Components資料夾
想像老師求救了...謝謝
在檔案/偏好設定/ActionScript/ActionScript3
中間有個元件庫路徑的欄位
把你的swc直定進去就可以使用了
不然可以給我你的mail, 我寄3.1.62英文版的mxp檔給你
我的信箱是chen.weihan@msa.hinet.net
麻煩老師了~ 謝謝
... Extracting project data.
It failed in creating a new project.
Error: Processing is interrupted because there is a problem in the project setting.
Cause of problem: The platform which does not support. value = Flash 11
flash cs5 是否不支持
請問你裝的是Progression4還是3呢