大家好,我是奶綠茶
Adobe今年推出了 CC2014 系列工具,
身為 "阿豆比米" 是一定要來研究一下有什麼新功能。
就從最熟悉的 FlashCC2014 來介紹起
很多學生問我該不該再學 Flash
因為行動裝置上不能執行 Flash , 且 HTML5 的普及,Flash 的黃金時代已過去,
但這不表示 Flash 工具就從此退役喔。
對設計師來說,Flash還是世上最好用的動畫工具,
今天就來介紹如何使用 Adobe FlashCC2014,
將 Flash 裡的時間軸動畫輸出成 HTML5 的格式,這樣就能同時支援桌機與行動裝置平台。
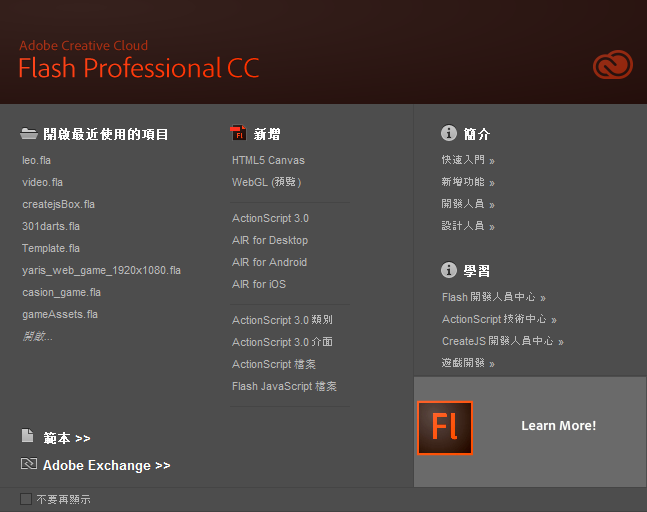
軟體啟動可以看到新的啟動畫面,這也是每次有新版本推出時
筆者最期待的功能之一。

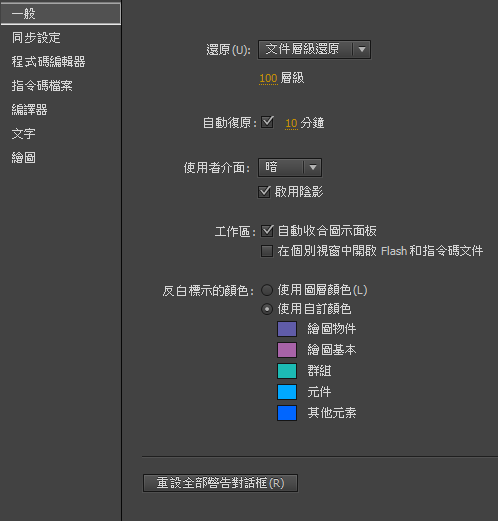
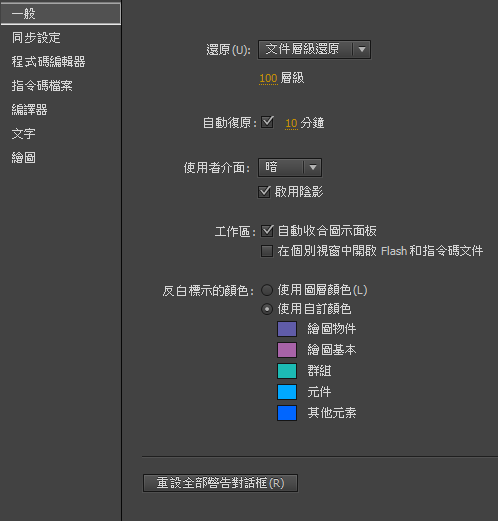
延續 Adobe Flash CC, 使用介面可以調整成暗色系

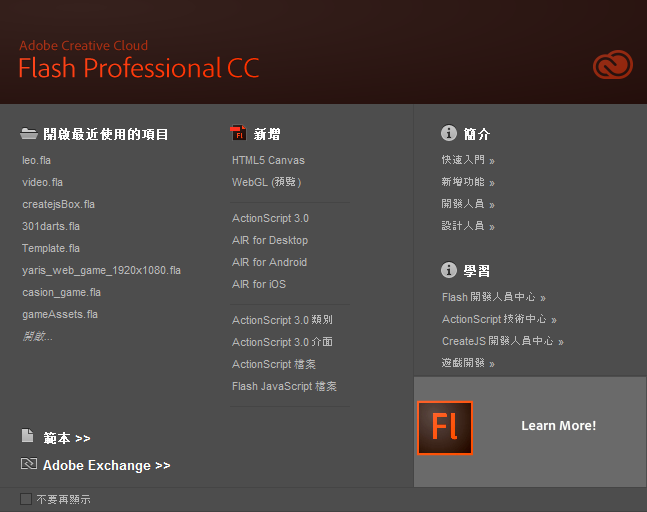
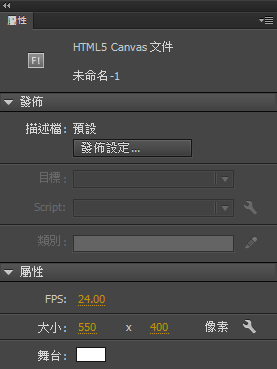
接著我們新增檔案,選擇 HTML5 Canvas 格式
AdobeCC20014 支援了 WebGL 的輸出,這個等下一篇再來介紹。

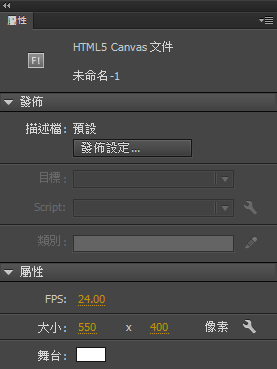
在屬性面版可以看到是 HTML5 Canvas 文件

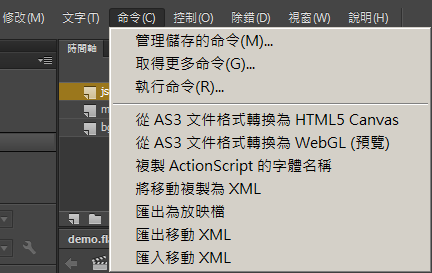
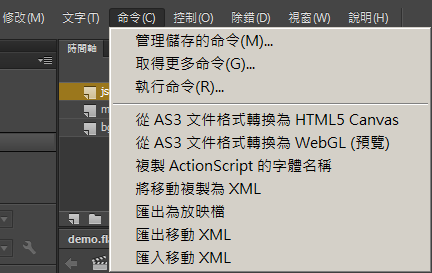
如果想把舊有的 AS fla 轉成 HTML5 Canvas fla文件的話
只要執行上方工具列 / 命令 / 從 AS3 文件格式轉換為 HTML5 Canvas 即可

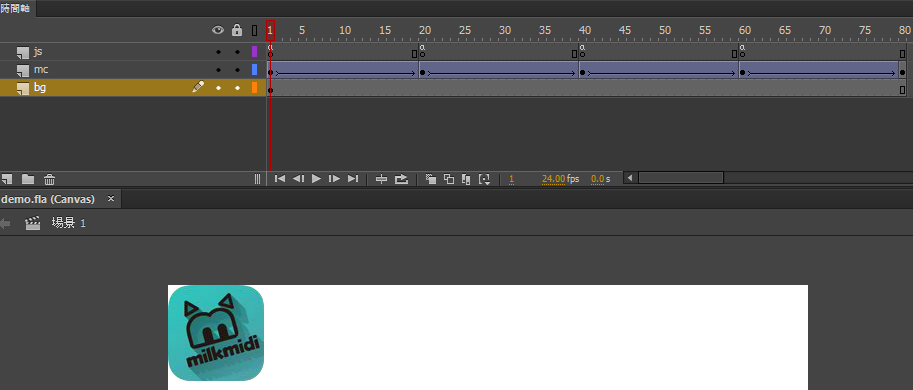
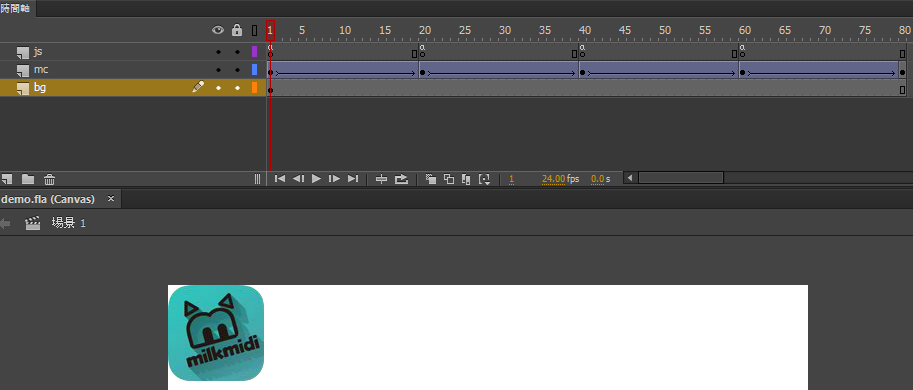
將舞台大小設定為 640 x 400
寬度 640 是因為當 Mobile Web viewport 設定成 width=device-width 時
大多數的裝置的寬度會得到 320, 因應 Retina 顯示, 所以要 320 乘 2 = 640。
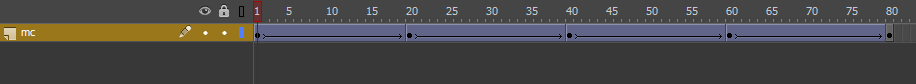
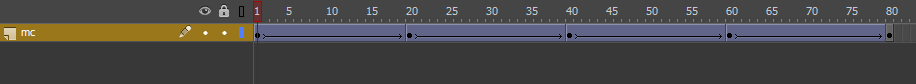
接著我們拉個簡單的動畫, 讓圖示由左到右,再到下,再到左,再回來本來的位置
做一個口字型的移動。
時間軸長這樣

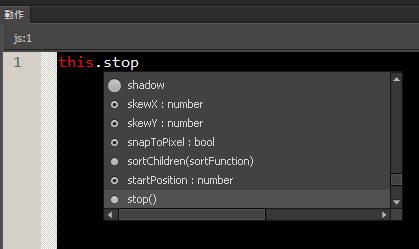
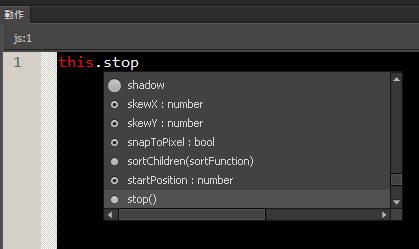
在第一格影格寫上程式碼
要注意喔,因為是 HTML5 Canvas 文件
所以是寫 JavaScript, 而不是 ActioinScript
完整的 CreateJS JavaScript 提示,這對初學者有很大的幫助

分邊在指定的影格下 this.stop();
讓動畫播到此處時暫停,然後點擊後再播放
為了能讓任意處點擊都有效,所以在下方放置一個白色(或透明)的色塊

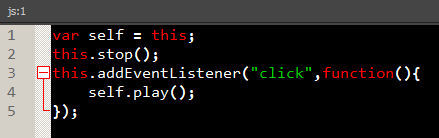
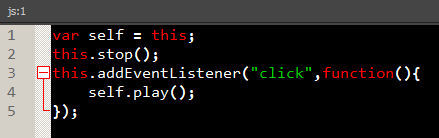
在第一個影格寫上點擊事件
要注意一下,因為是 JavaScript,所以會有 scope 的問題
如果只寫 stop(); JS 不會知道是要執行誰的 stop();
所以要加上 this
偵聽事件就跟 AS3 寫法一樣。

測試過程中 Chrome 因為本機安全性的關系, 在點擊時會發生
Uncaught An error has occurred. This is most likely due to security restrictions on reading canvas pixel data with local or cross-domain images.
這個錯誤,決解的方法就是丟到 http 下測試,或是改用 Firefix 即可決解。
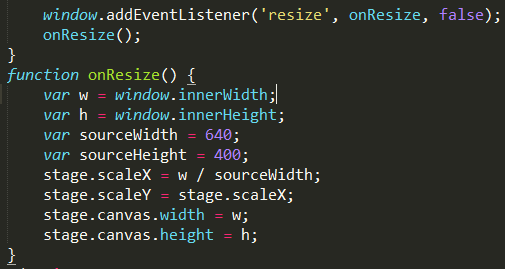
接著就可以發佈檔案
fla就是 Flash 的原始碼
images 裡的資料夾, 就是 fla 裡有用到的圖片
可以用筆事本打開 html, js, 發現是很好閱讀的程式碼喔

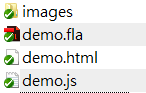
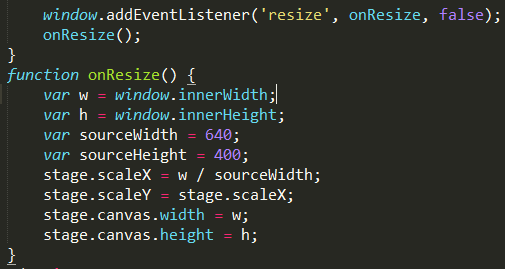
修正程式碼,讓 createJS 能夠自動滿版
打開 .html , 新增以下程式碼,就完成了。

筆者將完整的 demo 檔放在 github 上
https://github.com/milkmidi/createjs_tutorial
謝謝大家
Adobe今年推出了 CC2014 系列工具,
身為 "阿豆比米" 是一定要來研究一下有什麼新功能。
就從最熟悉的 FlashCC2014 來介紹起
很多學生問我該不該再學 Flash
因為行動裝置上不能執行 Flash , 且 HTML5 的普及,Flash 的黃金時代已過去,
但這不表示 Flash 工具就從此退役喔。
對設計師來說,Flash還是世上最好用的動畫工具,
今天就來介紹如何使用 Adobe FlashCC2014,
將 Flash 裡的時間軸動畫輸出成 HTML5 的格式,這樣就能同時支援桌機與行動裝置平台。
軟體啟動可以看到新的啟動畫面,這也是每次有新版本推出時
筆者最期待的功能之一。

延續 Adobe Flash CC, 使用介面可以調整成暗色系

接著我們新增檔案,選擇 HTML5 Canvas 格式
AdobeCC20014 支援了 WebGL 的輸出,這個等下一篇再來介紹。

在屬性面版可以看到是 HTML5 Canvas 文件

如果想把舊有的 AS fla 轉成 HTML5 Canvas fla文件的話
只要執行上方工具列 / 命令 / 從 AS3 文件格式轉換為 HTML5 Canvas 即可

將舞台大小設定為 640 x 400
寬度 640 是因為當 Mobile Web viewport 設定成 width=device-width 時
大多數的裝置的寬度會得到 320, 因應 Retina 顯示, 所以要 320 乘 2 = 640。
接著我們拉個簡單的動畫, 讓圖示由左到右,再到下,再到左,再回來本來的位置
做一個口字型的移動。
時間軸長這樣

在第一格影格寫上程式碼
要注意喔,因為是 HTML5 Canvas 文件
所以是寫 JavaScript, 而不是 ActioinScript
完整的 CreateJS JavaScript 提示,這對初學者有很大的幫助

分邊在指定的影格下 this.stop();
讓動畫播到此處時暫停,然後點擊後再播放
為了能讓任意處點擊都有效,所以在下方放置一個白色(或透明)的色塊

在第一個影格寫上點擊事件
要注意一下,因為是 JavaScript,所以會有 scope 的問題
如果只寫 stop(); JS 不會知道是要執行誰的 stop();
所以要加上 this
偵聽事件就跟 AS3 寫法一樣。

測試過程中 Chrome 因為本機安全性的關系, 在點擊時會發生
Uncaught An error has occurred. This is most likely due to security restrictions on reading canvas pixel data with local or cross-domain images.
這個錯誤,決解的方法就是丟到 http 下測試,或是改用 Firefix 即可決解。
接著就可以發佈檔案
fla就是 Flash 的原始碼
images 裡的資料夾, 就是 fla 裡有用到的圖片
可以用筆事本打開 html, js, 發現是很好閱讀的程式碼喔

修正程式碼,讓 createJS 能夠自動滿版
打開 .html , 新增以下程式碼,就完成了。

筆者將完整的 demo 檔放在 github 上
https://github.com/milkmidi/createjs_tutorial
謝謝大家
留言