大家好,我是奶綠茶
今天來介紹廣告素材的製作
使用的是 Adobe Animate CC
什麼,是新軟體!!!!!
大家不用怕,其實他的前身是 Adobe Flash
只是換個名字(去 Flash 化)
在使用的介面和功能都一模一模
如果本身就會使用 flash 的朋友一定不莫生
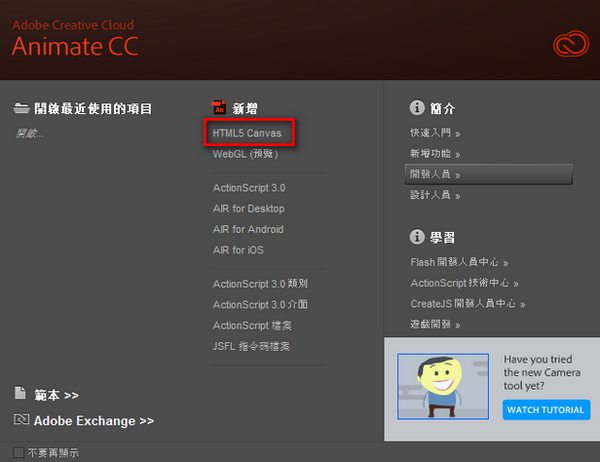
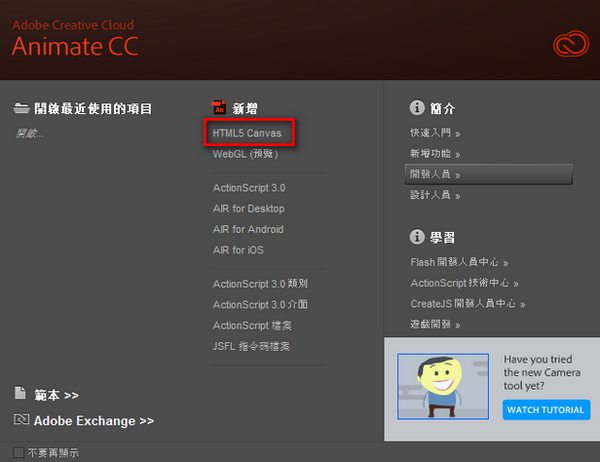
1. 開啟 Adobe Animate CC
選擇 HTML5 Canvas 格式

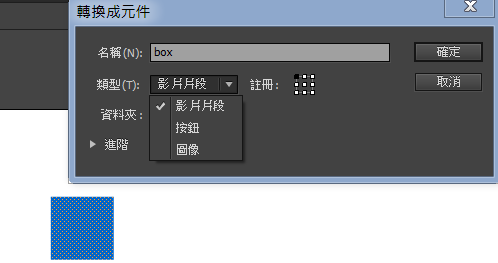
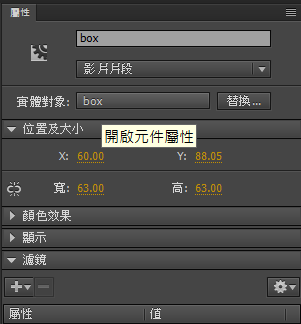
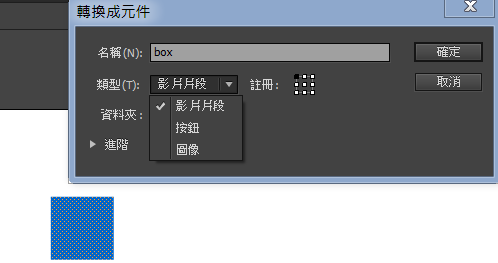
2.畫一個色塊,並轉成影片片段(MovieClip)元素

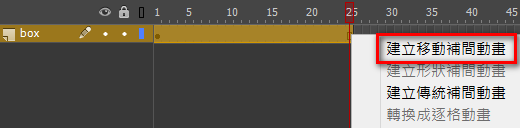
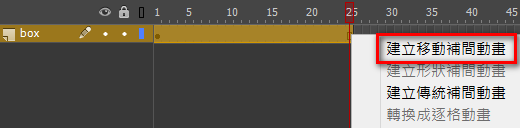
3. 拉影格拉至 25 ,選擇逼角移動補間動畫

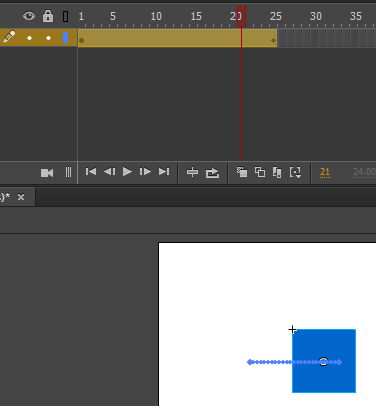
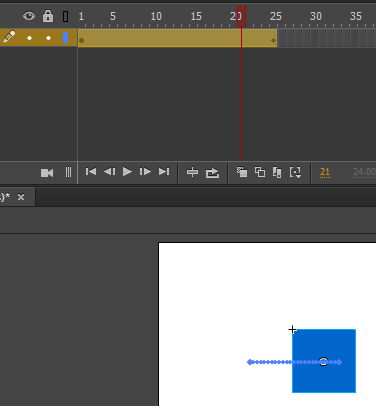
4.這時可以看到影格間變成淺藍色

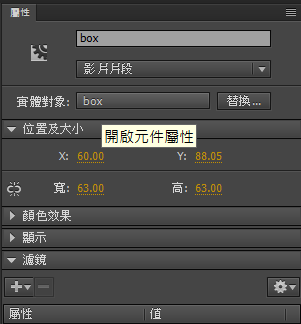
5. 幫元素取名為 box, 之後才可以用程式控制

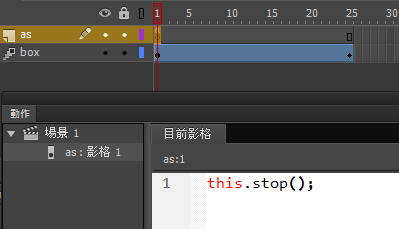
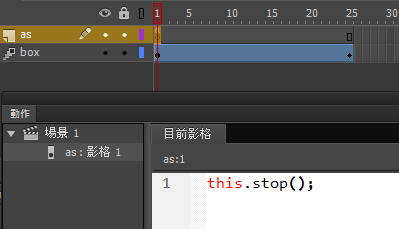
6. 新增一個圖層,取名為 as (筆者的習慣)
加入程式碼,讓目前的時間軸停止動畫
this.stop();
一定要加寫 this 程式碼才會對

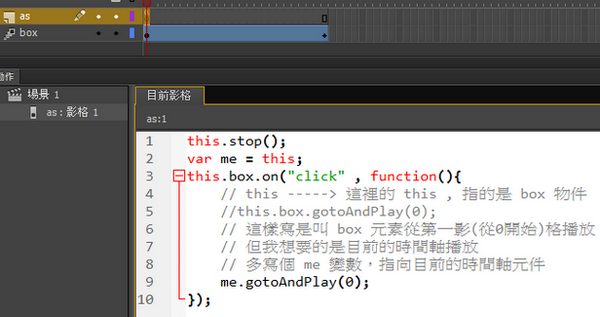
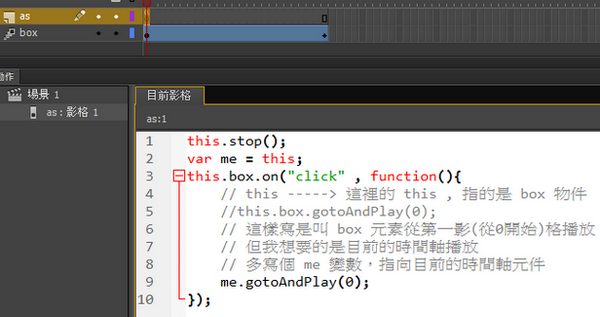
7. 點擊 box 元素後,播放時間軸動畫, 按下發佈,或是 Ctrol + Entry , 就可以看到動畫了。

8. 有時在交素材時,媒體端不充許外載其他的程式
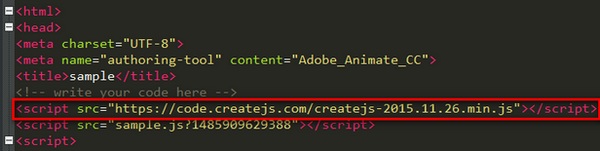
因為 Adobe Animate CC HTML5 Canvas 技術是使用一套叫 createjs 的 framework
他有外部引用他的程式碼
所以我們要修改一下

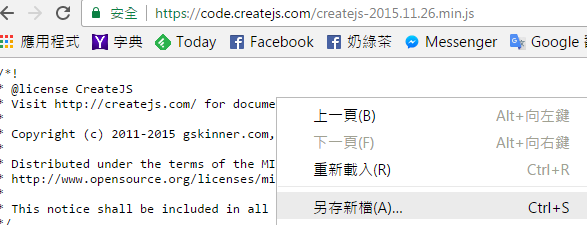
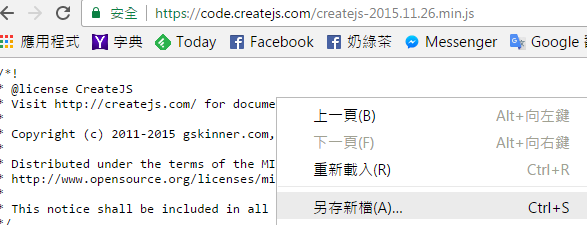
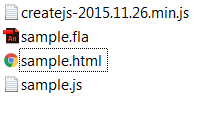
9. 把 createjs 的程式碼載回本機

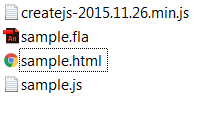
10. 跟你的 html, js 放在同一個資料夾下

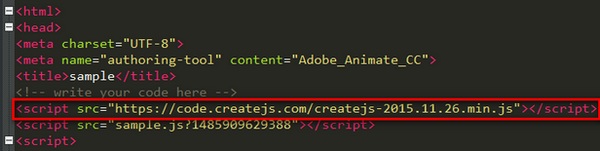
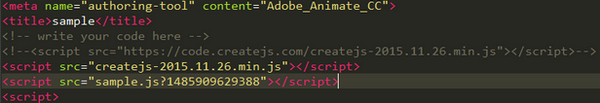
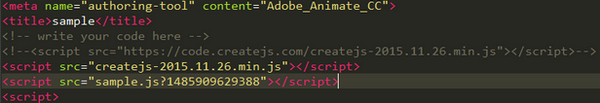
11. 用記事本開啟 .html , 修改引用的路徑,完工

祝大家學習愉快
轉載請註明出處
SourceCodeDownload
今天來介紹廣告素材的製作
使用的是 Adobe Animate CC
什麼,是新軟體!!!!!
大家不用怕,其實他的前身是 Adobe Flash
只是換個名字(去 Flash 化)
在使用的介面和功能都一模一模
如果本身就會使用 flash 的朋友一定不莫生
1. 開啟 Adobe Animate CC
選擇 HTML5 Canvas 格式

2.畫一個色塊,並轉成影片片段(MovieClip)元素

3. 拉影格拉至 25 ,選擇逼角移動補間動畫

4.這時可以看到影格間變成淺藍色

5. 幫元素取名為 box, 之後才可以用程式控制

6. 新增一個圖層,取名為 as (筆者的習慣)
加入程式碼,讓目前的時間軸停止動畫
this.stop();
一定要加寫 this 程式碼才會對

7. 點擊 box 元素後,播放時間軸動畫, 按下發佈,或是 Ctrol + Entry , 就可以看到動畫了。

8. 有時在交素材時,媒體端不充許外載其他的程式
因為 Adobe Animate CC HTML5 Canvas 技術是使用一套叫 createjs 的 framework
他有外部引用他的程式碼
所以我們要修改一下

9. 把 createjs 的程式碼載回本機

10. 跟你的 html, js 放在同一個資料夾下

11. 用記事本開啟 .html , 修改引用的路徑,完工

祝大家學習愉快
轉載請註明出處
SourceCodeDownload
留言