大家好,我是奶綠茶
因為專案的需求
現在客戶都要製作 html 的網頁
但在製作動態效果上就有些麻煩
都只能用 js 寫出來
使用 createJS 轉出來是 HTML5 Canvas 版本
快樂 IE8 不支援
所以筆者寫了一個 Flash 的小外掛
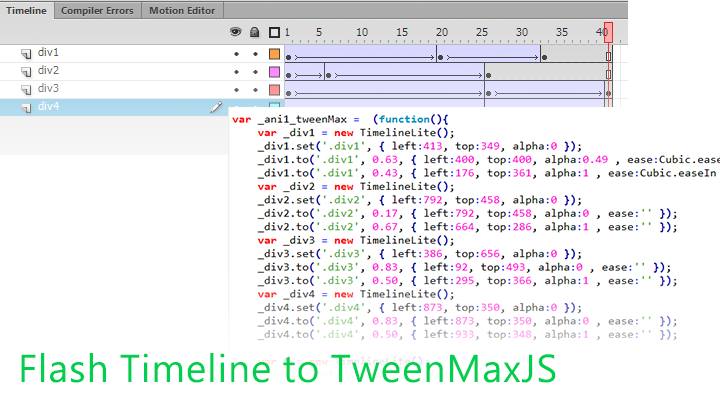
能將 Flash 裡的時間軸動畫輸出成 html 的程式碼
動態的部份是使用 TweenMax 來製作
這樣就可以用熟悉的工具拉時間軸動畫
且支援舊的 Browser
不是所有的 Flash 裡的效果都有支援轉換
一定要本來 html 做的到的功能才行
感謝老婆大大 Betty 提供的idea(聽老婆的話就對了,羞)
完整的 SourceCode 我放在 Github 上
https://github.com/milkmidi/flashtimeline_to_tweenmaxjs
轉載請註明出處
因為專案的需求
現在客戶都要製作 html 的網頁
但在製作動態效果上就有些麻煩
都只能用 js 寫出來
使用 createJS 轉出來是 HTML5 Canvas 版本
快樂 IE8 不支援
所以筆者寫了一個 Flash 的小外掛
能將 Flash 裡的時間軸動畫輸出成 html 的程式碼
動態的部份是使用 TweenMax 來製作
這樣就可以用熟悉的工具拉時間軸動畫
且支援舊的 Browser
不是所有的 Flash 裡的效果都有支援轉換
一定要本來 html 做的到的功能才行
感謝老婆大大 Betty 提供的idea(聽老婆的話就對了,羞)
將目前的時間軸轉成 TweenMax JS 版程式碼
使用方法:
1. 下載 flashTimelineToTweenMaxJS.zxp 2. 開啟 FlashCS6(FlashCC).
3. 在 PC 上,中文 OS 安裝英文版 Flash 軟體時, 安裝 extensions 會有語系問題
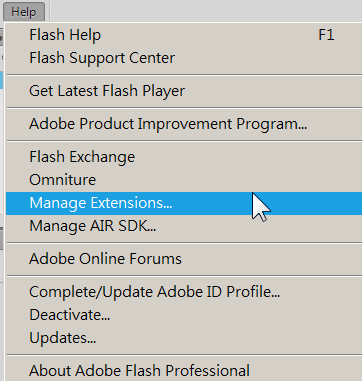
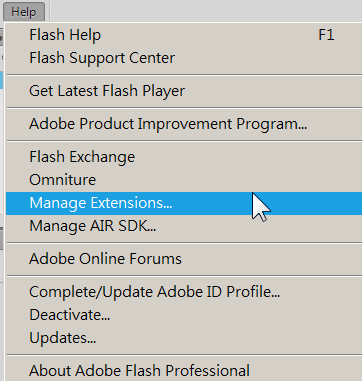
解決方法是從 Flash / Help / Manage Extensions 啟動並安裝

4. 製作你的時間軸動畫或點我下載 Demo.fla .
5. 第一個影格不能是空.

6. 點擊上方工具列 / 命令 / flashTimelineToTweenMaxJS

7. 在同 fla 資料夾下即可看到匯出的 html 檔.
8. html 需要引用 TweenMax 和 jQuery 的 Library.
createJS 轉出來的是 html5 canvas 動畫, 快樂 IE8 不支援
我的小工具只是將動畫轉成 TweenMax 的程式碼,省去前端攻城屍 Coding 時間
1. 下載 flashTimelineToTweenMaxJS.zxp 2. 開啟 FlashCS6(FlashCC).
3. 在 PC 上,中文 OS 安裝英文版 Flash 軟體時, 安裝 extensions 會有語系問題
解決方法是從 Flash / Help / Manage Extensions 啟動並安裝

4. 製作你的時間軸動畫或點我下載 Demo.fla .
5. 第一個影格不能是空.

6. 點擊上方工具列 / 命令 / flashTimelineToTweenMaxJS

7. 在同 fla 資料夾下即可看到匯出的 html 檔.
8. html 需要引用 TweenMax 和 jQuery 的 Library.
createJS 轉出來的是 html5 canvas 動畫, 快樂 IE8 不支援
我的小工具只是將動畫轉成 TweenMax 的程式碼,省去前端攻城屍 Coding 時間
zxp_source 資料夾裡是完整的 Source Code
完整的 SourceCode 我放在 Github 上
https://github.com/milkmidi/flashtimeline_to_tweenmaxjs
轉載請註明出處

留言
我发现了一个伟大的代码wonderfl。
我想在我的游戏中使用这些代码。
因此被称为:“许可协议保留所有权利”,我来到这里参加许可。
是否可以使用?
http://wonderfl.net/c/g1dQ
I am very grateful!