大家好,我是奶綠茶
寫程式的最高原則,就是要"懶"
"懶"指的是 "雜事交由電腦幫你完成"
你就可以專心在程式面上
比如說:
uglifyjs JS 自動幫你把 JS 壓成一行
自動幫你轉 sass/ scss
程式碼一存檔,html 就自動 reload
如果這些事還要手動處理就真的麻煩了
新手可以直接使用現成的軟體
https://prepros.io/
這是一套永久免費的軟體(如果覺的好用也支持一下作者)
免費版和正式版的功能都一樣,差在免費版三不五時會貼心的提醒你要不要付費
1. 下載軟體, 支援 PC(不支援 XP ) 和 Mac
2. 安裝, 一直下一步下一步下一步
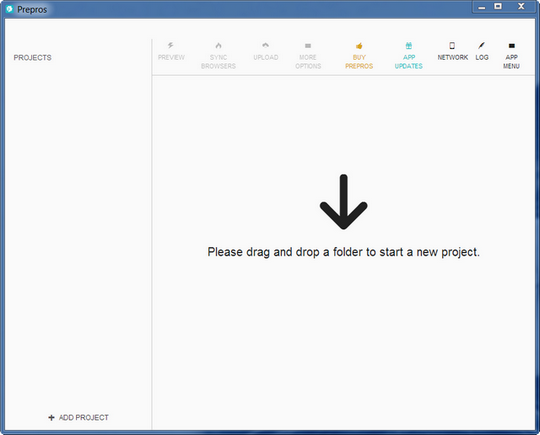
3. 啟動軟體
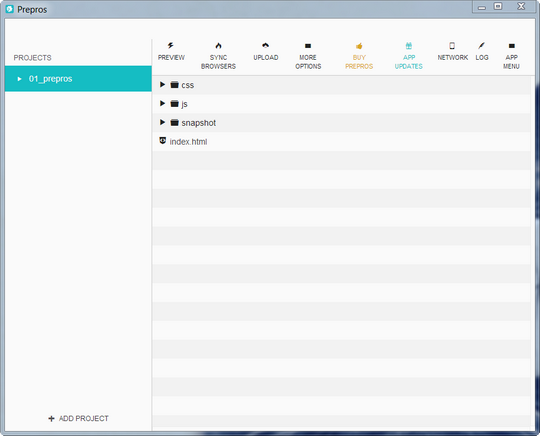
4. 把你的專案資料夾拉進 prepros
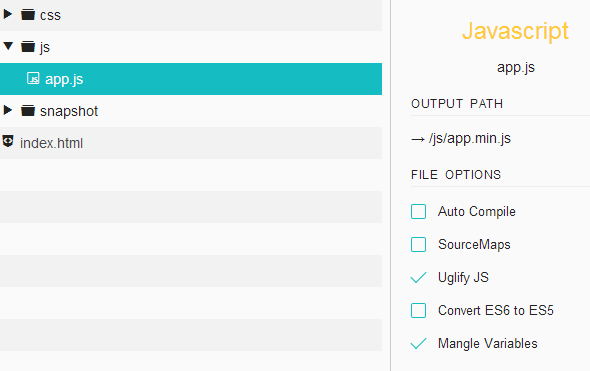
5. 點選你的 js 檔
可以看到有五個選項
Auto Compile:當你存檔時是否要自動編譯,當然是要打勾呀。
SourceMaps:產生 sourcemap 檔,通常會搭配下方的 UglifyJS。
Uglify JS:幫你把 js 壓縮成一行。
Convert ES6 to ES5:將 ES6 的語法自動轉成 ES6。
Mangle Variables:將非全域變數的名字打亂。
筆者通常都是全勾。
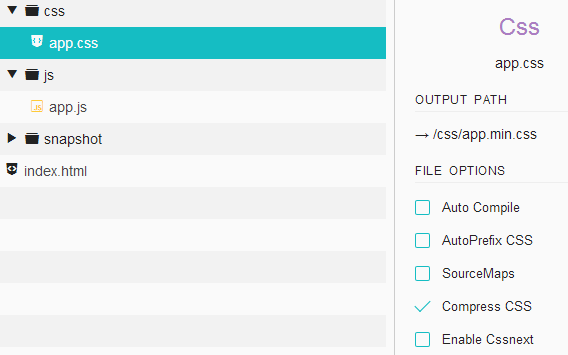
6. 點選你的 css 檔
AutoCompile:是否存檔自動編譯
AutoPrefixCSS:自動加入 css3的 -web-kit 等前綴字。
SourceMaps:產生 sourceMap檔。
CompressCSS:將 css 壓縮成一行
Enable Cssnext:這個我還沒認真研究
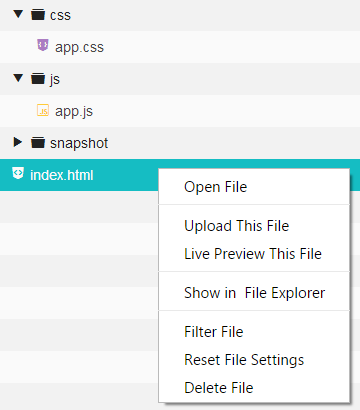
7. 點選你的 html,接下右鍵
可以看到一個 Live Preview This File
按下後會啟動一個 localhost 的網頁,之後只要有修改 js, css ,都會自動 reload
8. 加掛 Proxy
live reload 預設只能跑 html, 如果想要執行 php 或是 asp.net 的話
可以在設定裡面開啟 Live Preview Custom Server
9. 其他
Prepros 也整合了 FTP ,可以讓你方便的直接上傳檔案
轉載請註明出處
SourceCodeDownload
寫程式的最高原則,就是要"懶"
"懶"指的是 "雜事交由電腦幫你完成"
你就可以專心在程式面上
比如說:
uglifyjs JS 自動幫你把 JS 壓成一行
自動幫你轉 sass/ scss
程式碼一存檔,html 就自動 reload
如果這些事還要手動處理就真的麻煩了
新手可以直接使用現成的軟體
https://prepros.io/
這是一套永久免費的軟體(如果覺的好用也支持一下作者)
免費版和正式版的功能都一樣,差在免費版三不五時會貼心的提醒你要不要付費
1. 下載軟體, 支援 PC(不支援 XP ) 和 Mac
2. 安裝, 一直下一步下一步下一步
3. 啟動軟體
4. 把你的專案資料夾拉進 prepros
5. 點選你的 js 檔
可以看到有五個選項
Auto Compile:當你存檔時是否要自動編譯,當然是要打勾呀。
SourceMaps:產生 sourcemap 檔,通常會搭配下方的 UglifyJS。
Uglify JS:幫你把 js 壓縮成一行。
Convert ES6 to ES5:將 ES6 的語法自動轉成 ES6。
Mangle Variables:將非全域變數的名字打亂。
筆者通常都是全勾。
6. 點選你的 css 檔
AutoCompile:是否存檔自動編譯
AutoPrefixCSS:自動加入 css3的 -web-kit 等前綴字。
SourceMaps:產生 sourceMap檔。
CompressCSS:將 css 壓縮成一行
Enable Cssnext:這個我還沒認真研究
7. 點選你的 html,接下右鍵
可以看到一個 Live Preview This File
按下後會啟動一個 localhost 的網頁,之後只要有修改 js, css ,都會自動 reload
8. 加掛 Proxy
live reload 預設只能跑 html, 如果想要執行 php 或是 asp.net 的話
可以在設定裡面開啟 Live Preview Custom Server
9. 其他
Prepros 也整合了 FTP ,可以讓你方便的直接上傳檔案
轉載請註明出處
SourceCodeDownload






留言