奶綠茶第一本 Flash 書籍上市啦

博客來書籍館 Flash 3D 特效宅急便 - 商業範例隨學隨
把我對 Flash 的研究與熱愛, 全寫在其中
本書的前幾章, 特別安排 ActionScript3.0 的許多範例
好讓你一步步瞭解 as2 和 as3 的差別
再安排製作動畫不可缺少的 Tweener 類別和一些常用的數學動畫公式
最後當然就來到本書的重點 PV3D 啦
從 PV3D 的原理, 基本架構一點一點的介紹
再透過許多實用的範例, 從中瞭解 PV3D 製作的小技巧
有任何書籍相關的問題, 也請不吝指教
感謝一路走來, 幫助過我的前輩們,
邦邦、Ticore、神魂、Maso、Erin
旗標出版社 小編 Bready
米蘭數位所有夥伴
米蘭數位ActionScript Team:Jason,Ash,Mark
本書大鋼:
1.ActionScript3.0概論
分析AS3的概念與語法, 從基本的滑鼠事件、外部載入、氣泡事件介紹起
適合熟悉AS2, 想轉戰AS3的人員。
2.程式碼製作動畫
使用簡單的數學公式, 套用到程式裡, 脫離死版的影格動畫。
3.製作動畫的好夥伴:Tweener
除了套用數學公式外, Tweener類別也能加速我們開發出更多的動畫效果, 不需辛辛苦苦的找公式。
4.自定類別
AS3的精神, 是在於強大的物件導向, 當然也要熟悉類別的寫法與使用。
5.Flash3D - Papervison3D
如果在Flash玩轉3D效果, PV3D是最好學, 最快上手的3D Flash Engine, 從簡單的3D概念, PV3D類別, 事件等。
6 漫天飛舞的Paper3DWorld效果
7 迷你旋轉木馬式秀圖效果
8 最經典! CoverFlow 圖像展示效果
9 天旋地轉 TiltViewer效果
10 FlatWall3D電視牆效果
11 經典旋轉木馬 Carousel3D 秀圖效果
12 光源材質展示與簡易型的方塊彈跳效果
13 載入外部3D模型與動畫
14 超立體旋轉九宮格 Box3DWorld
15 空間感與透明感兼具的 SpaceGallery
16 螺旋式 SpiralCarouse 影像展示
17 Flash10 3D功能
18 Flash效能一談
19 Flartoolkit簡介
2009/08/03
奶伯伯書目前是誠品網路書店電腦書排行第一名喔~
http://www.eslite.com/sub_cate.aspx?cate=156⊂=212
天瓏則是第 15~ 還不賴~
http://tlsj.tenlong.com.tw/WebModule/Pager/pageAction.do?action=next
謝謝大家的支持,小弟會繼續努力的
以下的錯誤資訊, 己經在二刷的書裡修正了。
Bug1
光碟裡的程式碼的錯誤:
08_CoverFlow 範例檔, 需使用筆者開發的類別, 直接用光碟片裡
_milkmidi_Classes\milkmidi類別,
發怖檔案後會發生:
ReflectionFileMaterial.as,字行52
1061: 呼叫可能未定義的方法 join (透過靜態類型 Class 的參考)。
決解方法:
開啟光碟片裡的
_milkmidi_Classes\milkmidi\papervision3d\materials\ReflectionFileMaterial.as
將第52行的程式碼:
var _joinBMP :BitmapData = BitmapUtil.join(_bitmapData, _refBMP);
改成:
var _joinBMP :BitmapData = BitmapUtil.mergeBitmap(_bitmapData, _refBMP);
或是下載筆者修改過後的ReflectionFileMaterial.as直接蓋掉即可
Bug2:感謝永保同學找出的錯誤點。
1-11
"ActionScript3.0可視物件類別表"
圖中應該是DisplayObjectContainer繼承InteractiveObject才對,而非SimpleButton。
(DisplayObjectContainer跟SimpleButton的位置要對調)
"電玩遊戲轉職表"
左邊那條分支的框框內應該是職業名騎士,而不是能力"騎馬"
2-7
"笛卡兒座標"
x軸跟y軸標反了
6-4
右上角的圖片
plane.moveBackward(400)
會以目前plane物件的軸心向後移動
所以z最後的值應該是-400而並是圖片上的z:400。
Bug3:
5-11
書本裡的輸出資訊是
INFO:Papervision3D 2.0.0( March 12th,2009 )
但讀者在發怖時會變成是
INFO:Papervision3D 2.0.0( December 3rd, 2008 )
但不會對程式碼有任何的影響。
Bug4:感謝Tony同學
範例 16_SpiralCarouse/SpiralCarousel.as
修正二個問題:
1.滑鼠rollOver的光暈效果、只要點擊圖片後滑鼠不移動、就算目標物旋轉之後離開了滑鼠指標、光暈也不會消掉。
因為忘了把filters拿掉
第138行
private function on3DRelease(e:InteractiveScene3DEvent):void {
//點擊plane物件時。
currentPlane = e.displayObject3D as Plane;
//將廣播者物件指派到currentPlane變數里。
currentPlane.filters = [];//新增此行
略
}
2.當點擊某一張圖片、等它放大並載入清析的影像之後、若是讓它旋轉到背面、它就不見了。
因為忘記開啟材質的雙面模式。
第183行
private function onLoaderComplete(e:Event):void {
//大圖示載入完成時。
this.removeChild(loaderMC);
//移除載入動畫。
var _bitmap:Bitmap = ldr.content as Bitmap;
//Loader類別載入圖檔後,其內容物為Bitmap類別。
var _bmp:BitmapData = _bitmap.bitmapData;
//Bitmap類別使用bitmapData屬性, 可以得到BitmapData類別
var _bmpMat:BitmapMaterial = new BitmapMaterial(_bmp, true);
//建構BitmapMaterial類別。
//new BitmapData(點陣圖來源,精準模式)。
_bmpMat.interactive = true;
//開啟互動模式。
_bmpMat.doubleSided = true;//新增此行
currentPlane.material = _bmpMat;
//置換currentPlane物件材質。
}
6-3頁下方講到 moveBackward()函式
但下方語法卻寫 moveForward(...)...
修正成moveBackward(移動量:Number):void
8-8頁:
圖片中的第 0, 1, 3, 4 的plane旋轉角度與書中案例相反了,
修正後的圖片:

8-4頁程式碼中
plane.z=i*-20;
//讓z軸遞減,以呈現出越靠外側圖越小,看起來離得越遠的樣子。
這句的不之其用意、只要一執行shiftToItem()之後、i*-20的效果都被覆寫了不是嗎?
答:因為要避免一開始所有圖片的z軸都一樣, 會容易產生破圖的問題, 所以才讓z軸遞減。
8-4頁碼式碼下方
if(loadedNumber >= itemOfNumber){
//如果已經載入的圖片數量大於總圖片數量
修正成
if(loadedNumber == itemOfNumber){
//如果已經載入的圖片數量等於總圖片數量
9-4頁程式碼
public class TiltViewer...{
大括弧內忘了縮排
10-7頁
view.camera.x+=_increment;
少了X、應該是
view.camera.x+=_incrementX;
14-3頁下方
_cube.x=i%3*offset-((offset/2)*2)
_cube.x=i%3*offset-offset;
_cube.y = Math.floor(i / 3) * offset - offset;
問與答:
1.不曉得 camera.zoom 和 camera.focus 的差異性在哪裡?
2.camera 有沒有一個屬性像是 maya 裡 camera 的 focal length 那樣、可以調整畫面的透視效果? 現在的透視效果就像是經由攝影機或相機拍到的廣角畫面、某些角度下物件的角落都會變得很尖銳,我希望是有個屬性能夠調整到接近肉眼看到物體的效果、不知道有沒有這樣的設定?
答:
關於PV3D camera zoom屬性和focus屬性
附上 Away3D 的Demo範例, 可以清楚的看到

zoom指的是鏡頭的倍率值, 數值越大, 物件也越大, 但物件本身是沒有移動的
focus指的是焦距, 數值會影響到透視的效果, 但這個數值在 PV3D 目前沒有這樣的功能
只能等待下一版的改善。
問:3. 14章裡的範例中沒有將 light 加到 scene 中、但材質仍顯示出有光照的效果,所以意思是 view.scene.addChild(light) 這句可有可無嗎?
答:光源物件如果要出現測試用的黃色實體, 就需要加入view.scene.addChild(light) 這段
在該範例, 因為不需要出現光源實體, 所以可有可無
補充一
在發怖本書的程式碼時, 請不要重時安裝二個版本以上的 PV3D 類別檔, 會產生一些發怖錯誤
使用光碟片裡的 PV3D類別檔
或是下載官網Papervision3D_2.0.883版本
補充二:密技公怖啦
為了此書, 奶老師寫了很多的demo, 但有些沒辦法收錄在書中, 覺得很可惜
特別安排了一個密技, 只要不小心輸入成功,就會不小心有隱藏版的程式碼喔
先確定你的Flash Player版本是10以上。

開啟某個教學影片的.html, 點一下畫面,讓影片stop

輸入:上上下下左右左右BABA


華麗的PV3D轉場

出現了啦,Titan老師製作的扭蛋機

如果不小心扭到吉, 就會有好物下載喔
至於有幾個好物下載,就讓讀者自已來玩看看
補充3:Flartoolkit source Code Download
http://flartoolkit.milkmidi.com
不知道大家玩了Flartoolkit了沒, 超有趣的技術。
Flartoolkit官方網站
作者所撰寫的範例原始碼
Flartoolkit source Code Download
QA時間:
Q:請問密技中的3D爆破轉場效果是怎麼做的?
A:原始檔在這兒可以下載
http://milkmidi.blogspot.com/2009/04/pv3d-break.html
Q:在圖片放大後點及該放大的圖片即可對外聯結至相對應的網址,
點及圖片以外的地方則回到原來的旋轉秀畫面,請問我該如何做呢?
A:
宣告一組 Array 用來存放網址用
當小圖按下時, 載入大圖片。
透過偵聽 stage 的 MouseEvent.CLICK 事件時
e.target 和 e.currentTarget 來判斷所點程到的目標物件
然後再超連結到指定的網址。
Q:CoverFlow範例, 如果為 Plane 加上alpha ,除了被選到的,其他的照片依序alpha值遞減?
A:PV3D 的物件如果要加上 alpha或是 濾鏡的話, 只要開啟其 useOwnContainer 屬性
CoverFlow_2.as 第48處增加 第49行
plane.useOwnContainer = true;
修改 shiftToItem(p_id:int):void 函式如下:

博客來書籍館 Flash 3D 特效宅急便 - 商業範例隨學隨
把我對 Flash 的研究與熱愛, 全寫在其中
本書的前幾章, 特別安排 ActionScript3.0 的許多範例
好讓你一步步瞭解 as2 和 as3 的差別
再安排製作動畫不可缺少的 Tweener 類別和一些常用的數學動畫公式
最後當然就來到本書的重點 PV3D 啦
從 PV3D 的原理, 基本架構一點一點的介紹
再透過許多實用的範例, 從中瞭解 PV3D 製作的小技巧
有任何書籍相關的問題, 也請不吝指教
感謝一路走來, 幫助過我的前輩們,
邦邦、Ticore、神魂、Maso、Erin
旗標出版社 小編 Bready
米蘭數位所有夥伴
米蘭數位ActionScript Team:Jason,Ash,Mark
本書大鋼:
1.ActionScript3.0概論
分析AS3的概念與語法, 從基本的滑鼠事件、外部載入、氣泡事件介紹起
適合熟悉AS2, 想轉戰AS3的人員。
2.程式碼製作動畫
使用簡單的數學公式, 套用到程式裡, 脫離死版的影格動畫。
3.製作動畫的好夥伴:Tweener
除了套用數學公式外, Tweener類別也能加速我們開發出更多的動畫效果, 不需辛辛苦苦的找公式。
4.自定類別
AS3的精神, 是在於強大的物件導向, 當然也要熟悉類別的寫法與使用。
5.Flash3D - Papervison3D
如果在Flash玩轉3D效果, PV3D是最好學, 最快上手的3D Flash Engine, 從簡單的3D概念, PV3D類別, 事件等。
6 漫天飛舞的Paper3DWorld效果
7 迷你旋轉木馬式秀圖效果
8 最經典! CoverFlow 圖像展示效果
9 天旋地轉 TiltViewer效果
10 FlatWall3D電視牆效果
11 經典旋轉木馬 Carousel3D 秀圖效果
12 光源材質展示與簡易型的方塊彈跳效果
13 載入外部3D模型與動畫
14 超立體旋轉九宮格 Box3DWorld
15 空間感與透明感兼具的 SpaceGallery
16 螺旋式 SpiralCarouse 影像展示
17 Flash10 3D功能
18 Flash效能一談
19 Flartoolkit簡介
2009/08/03
奶伯伯書目前是誠品網路書店電腦書排行第一名喔~
http://www.eslite.com/sub_cate.aspx?cate=156⊂=212
天瓏則是第 15~ 還不賴~
http://tlsj.tenlong.com.tw/WebModule/Pager/pageAction.do?action=next
謝謝大家的支持,小弟會繼續努力的
以下的錯誤資訊, 己經在二刷的書裡修正了。
Bug1
光碟裡的程式碼的錯誤:
08_CoverFlow 範例檔, 需使用筆者開發的類別, 直接用光碟片裡
_milkmidi_Classes\milkmidi類別,
發怖檔案後會發生:
ReflectionFileMaterial.as,字行52
1061: 呼叫可能未定義的方法 join (透過靜態類型 Class 的參考)。
決解方法:
開啟光碟片裡的
_milkmidi_Classes\milkmidi\papervision3d\materials\ReflectionFileMaterial.as
將第52行的程式碼:
var _joinBMP :BitmapData = BitmapUtil.join(_bitmapData, _refBMP);
改成:
var _joinBMP :BitmapData = BitmapUtil.mergeBitmap(_bitmapData, _refBMP);
或是下載筆者修改過後的ReflectionFileMaterial.as直接蓋掉即可
Bug2:感謝永保同學找出的錯誤點。
1-11
"ActionScript3.0可視物件類別表"
圖中應該是DisplayObjectContainer繼承InteractiveObject才對,而非SimpleButton。
(DisplayObjectContainer跟SimpleButton的位置要對調)
"電玩遊戲轉職表"
左邊那條分支的框框內應該是職業名騎士,而不是能力"騎馬"
2-7
"笛卡兒座標"
x軸跟y軸標反了
6-4
右上角的圖片
plane.moveBackward(400)
會以目前plane物件的軸心向後移動
所以z最後的值應該是-400而並是圖片上的z:400。
Bug3:
5-11
書本裡的輸出資訊是
INFO:Papervision3D 2.0.0( March 12th,2009 )
但讀者在發怖時會變成是
INFO:Papervision3D 2.0.0( December 3rd, 2008 )
但不會對程式碼有任何的影響。
Bug4:感謝Tony同學
範例 16_SpiralCarouse/SpiralCarousel.as
修正二個問題:
1.滑鼠rollOver的光暈效果、只要點擊圖片後滑鼠不移動、就算目標物旋轉之後離開了滑鼠指標、光暈也不會消掉。
因為忘了把filters拿掉
第138行
private function on3DRelease(e:InteractiveScene3DEvent):void {
//點擊plane物件時。
currentPlane = e.displayObject3D as Plane;
//將廣播者物件指派到currentPlane變數里。
currentPlane.filters = [];//新增此行
略
}
2.當點擊某一張圖片、等它放大並載入清析的影像之後、若是讓它旋轉到背面、它就不見了。
因為忘記開啟材質的雙面模式。
第183行
private function onLoaderComplete(e:Event):void {
//大圖示載入完成時。
this.removeChild(loaderMC);
//移除載入動畫。
var _bitmap:Bitmap = ldr.content as Bitmap;
//Loader類別載入圖檔後,其內容物為Bitmap類別。
var _bmp:BitmapData = _bitmap.bitmapData;
//Bitmap類別使用bitmapData屬性, 可以得到BitmapData類別
var _bmpMat:BitmapMaterial = new BitmapMaterial(_bmp, true);
//建構BitmapMaterial類別。
//new BitmapData(點陣圖來源,精準模式)。
_bmpMat.interactive = true;
//開啟互動模式。
_bmpMat.doubleSided = true;//新增此行
currentPlane.material = _bmpMat;
//置換currentPlane物件材質。
}
6-3頁下方講到 moveBackward()函式
但下方語法卻寫 moveForward(...)...
修正成moveBackward(移動量:Number):void
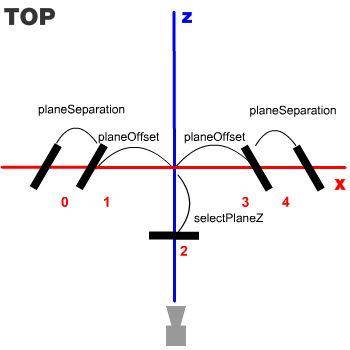
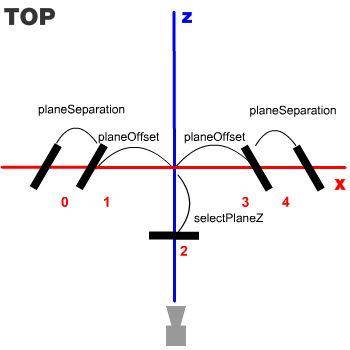
8-8頁:
圖片中的第 0, 1, 3, 4 的plane旋轉角度與書中案例相反了,
修正後的圖片:

8-4頁程式碼中
plane.z=i*-20;
//讓z軸遞減,以呈現出越靠外側圖越小,看起來離得越遠的樣子。
這句的不之其用意、只要一執行shiftToItem()之後、i*-20的效果都被覆寫了不是嗎?
答:因為要避免一開始所有圖片的z軸都一樣, 會容易產生破圖的問題, 所以才讓z軸遞減。
8-4頁碼式碼下方
if(loadedNumber >= itemOfNumber){
//如果已經載入的圖片數量大於總圖片數量
修正成
if(loadedNumber == itemOfNumber){
//如果已經載入的圖片數量等於總圖片數量
9-4頁程式碼
public class TiltViewer...{
大括弧內忘了縮排
10-7頁
view.camera.x+=_increment;
少了X、應該是
view.camera.x+=_incrementX;
14-3頁下方
_cube.x=i%3*offset-((offset/2)*2)
其中的 ((offset/2)*2) 這樣的公式運算結果是不變。
修正成:_cube.x=i%3*offset-offset;
_cube.y = Math.floor(i / 3) * offset - offset;
問與答:
1.不曉得 camera.zoom 和 camera.focus 的差異性在哪裡?
2.camera 有沒有一個屬性像是 maya 裡 camera 的 focal length 那樣、可以調整畫面的透視效果? 現在的透視效果就像是經由攝影機或相機拍到的廣角畫面、
答:
關於PV3D camera zoom屬性和focus屬性
附上 Away3D 的Demo範例, 可以清楚的看到

zoom指的是鏡頭的倍率值, 數值越大, 物件也越大, 但物件本身是沒有移動的
focus指的是焦距, 數值會影響到透視的效果, 但這個數值在 PV3D 目前沒有這樣的功能
只能等待下一版的改善。
問:3. 14章裡的範例中沒有將 light 加到 scene 中、但材質仍顯示出有光照的效果,所以意思是 view.scene.addChild(light) 這句可有可無嗎?
答:光源物件如果要出現測試用的黃色實體, 就需要加入view.scene.addChild(light) 這段
在該範例, 因為不需要出現光源實體, 所以可有可無
補充一
在發怖本書的程式碼時, 請不要重時安裝二個版本以上的 PV3D 類別檔, 會產生一些發怖錯誤
使用光碟片裡的 PV3D類別檔
或是下載官網Papervision3D_2.0.883版本
補充二:密技公怖啦
為了此書, 奶老師寫了很多的demo, 但有些沒辦法收錄在書中, 覺得很可惜
特別安排了一個密技, 只要不小心輸入成功,就會不小心有隱藏版的程式碼喔
先確定你的Flash Player版本是10以上。

開啟某個教學影片的.html, 點一下畫面,讓影片stop

輸入:上上下下左右左右BABA


華麗的PV3D轉場

出現了啦,Titan老師製作的扭蛋機

如果不小心扭到吉, 就會有好物下載喔
至於有幾個好物下載,就讓讀者自已來玩看看
補充3:Flartoolkit source Code Download
http://flartoolkit.milkmidi.com
不知道大家玩了Flartoolkit了沒, 超有趣的技術。
Flartoolkit官方網站
作者所撰寫的範例原始碼
Flartoolkit source Code Download
QA時間:
Q:請問密技中的3D爆破轉場效果是怎麼做的?
A:原始檔在這兒可以下載
http://milkmidi.blogspot.com/2009/04/pv3d-break.html
Q:在圖片放大後點及該放大的圖片即可對外聯結至相對應的網址,
點及圖片以外的地方則回到原來的旋轉秀畫面,請問我該如何做呢?
A:
宣告一組 Array 用來存放網址用
當小圖按下時, 載入大圖片。
透過偵聽 stage 的 MouseEvent.CLICK 事件時
e.target 和 e.currentTarget 來判斷所點程到的目標物件
然後再超連結到指定的網址。
package {
略
public class MiniCarousel extends MovieClip{
略
private const URL_ARR :Array = [
"http://milkmidi.blogspot.com",
"http://milkmidi.blogspot.com",
"http://milkmidi.blogspot.com",
"http://milkmidi.blogspot.com",
"http://milkmidi.blogspot.com",
"http://milkmidi.blogspot.com",
"http://milkmidi.blogspot.com",
"http://milkmidi.blogspot.com",
"http://milkmidi.blogspot.com",
"http://milkmidi.blogspot.com",
"http://milkmidi.blogspot.com",
"http://milkmidi.blogspot.com"
]
private function onStageClick(e:MouseEvent):void {
//增加以下這行做判斷
if (e.target != e.currentTarget) {
navigateToURL( new URLRequest(URL_ARR[currentIndex]), "_blank");
return;
}
ldr.unload();
//移除Loader載入的物件。
stage.removeEventListener(MouseEvent.CLICK, onStageClick);
//取消偵聽。
right_btn.visible = left_btn.visible = true;
//讓左、右Button看的見。
}
}
}
Q:CoverFlow範例, 如果為 Plane 加上alpha ,除了被選到的,其他的照片依序alpha值遞減?
A:PV3D 的物件如果要加上 alpha或是 濾鏡的話, 只要開啟其 useOwnContainer 屬性
CoverFlow_2.as 第48處增加 第49行
plane.useOwnContainer = true;
修改 shiftToItem(p_id:int):void 函式如下:
public function shiftToItem(p_id:int):void {
略
for (var i:int = 0; i < itemOfNumber; i++){
var plane:Plane = view.scene.getChildByName("item" + i) as Plane;
var dis :int = i - p_id;
if (i == p_id) {
_tweenObj =
{
x :0,
y :selectPlaneY,
z :selectPlaneZ,
alpha :1, //加入這一行
rotationY :0,
onComplete :function ():void {
略
}
};
} else if (i < p_id) {
_tweenObj =
{
x :dis * planeSeparation - planeOffset,
y :0,
z :Math.abs(dis * 10), //加入這一行
alpha :1 - Math.abs(dis / 5),//加入這一行
rotationY : -planeAngle
};
} else {
_tweenObj =
{
x :dis * planeSeparation + planeOffset,
y :0,
z :Math.abs(dis * 10),//加入這一行
alpha :1 - Math.abs(dis / 5),//加入這一行
rotationY :planeAngle
};
}
略
Q:書裡的Appendix_A CoverFlowCS4, 如何增加超連結呢?
A:新增一個Array用來放置超連結的位置
當點擊MovieClip時, 透過一開始定義的id來做判斷
在上方宣告一個Array:
private const HREF_ARR :Array = [
"http://milkmidi.blogspot.com",
"http://milkmidi.blogspot.com",
"http://milkmidi.blogspot.com",
"http://milkmidi.blogspot.com",
"http://milkmidi.blogspot.com",
"http://milkmidi.blogspot.com",
"http://milkmidi.blogspot.com",
"http://milkmidi.blogspot.com",
"http://milkmidi.blogspot.com",
"http://milkmidi.blogspot.com",
"http://milkmidi.blogspot.com",
"http://milkmidi.blogspot.com"
];
修改這個函式
public function shiftToItem(p_id:int):void {
if (p_id == currentPlaneIndex) {
navigateToURL(new URLRequest(HREF_ARR[p_id]));
return;
}
略
留言
真的麻煩您了!!
nashi100175809@hotmail.com
麻煩了。
PV3D 為官網下載的 2.1.932 (但輸出卻寫 2.0 !?)
COLLADA 外掛試過兩種
OpenCOLLADA_Maya_1.2.2_x64
ColladaMaya_FREE_3.05C
已經 GOOGLE 搜尋很多天了,
找到的教學都是輸出靜態模型、進入FLASH才加簡單的動作,
或者輸出的模型只帶一種動作、進入FLASH裡只是一直重播,
再不然就是模型在時間軸上不同時間點有不同動作、進入FLASH之後控制在特定影格範圍內播放指定的動作。
不過看過一些教學、知道 PV3D 有個 AnimationClip3D 的類別、可以播放指定的 CLIP,
我在 MAYA Trax Editor 裡將不同動作建立成個別的 clip,再輸出 DAE 到 FLASH 裡、PV3D 也正確的抓到了我建立的所有 Clips、但無論我指定任何一個 clip 播放出來都是同一個動作、或者是靜止不動。
想請奶老師替我解惑,我不確定是哪一端出了問題、也懷疑是不是我在 MAYA 裡做錯了,能否提供 MAYA 示範專案檔、或者網路上能針對此問題解決的資源?
以上、感謝。
我也下載不到 COLLADA tools 了
想麻煩您寄一份給我
謝謝您
rexsohoman(at)hotmail.com
我是飛肯的學員
想請教老師是否會AR(擴增實境)的作法
因為看到老師出的書裡好像有做到這一塊的實驗~所以想知道是否會分享這方面的教學做法~謝謝!
這本書真的很正點
寫的也很詳細
對了~
奶綠茶老師請問您關於flash要連結資料庫(php或 asp)的書你有寫嗎?
想要拜讀一下
先谢谢了~~~
不好意思,我想請問一下,學AS3有沒有什麼撇步,
接觸FLASH已經兩年,過程中AS3也都是看範例自學,
只學過AS3不懂AS2,
總感覺怎麼學好像都學不起來,
只能用些簡單的程式碼,
到目前為止我已經將您的書看到第八章了,每一個章節的範例程式碼都有從頭到尾KEY過,
看了書中的講解,好像都懂,但是又好像都不懂,
如果叫我自己寫一個程式或是類別,
總覺得寫不出來呢,
譬如如果要寫個PART 02的CHAPTER 06 漫天飛舞的Paper 3D World,總不可能把程式碼背起來那樣吧?
我有試過把每個範例的程式碼重頭到尾KEY了10次,
就算我是完全理解這個程式碼的,
好像當下的流程是可以背起來的,
不過可能過了一個月、一段時間就忘記了,
還是要參考一下範例才能打出來,
好像只能改奶老師程式碼的一些參數還有把圖片換掉,
總覺得這樣好像沒辦法真正的學會這些東西,
我想請問的是,有沒有什麼比較有效率且有效的學習法呢?
謝謝喔^0^
然後逛到妳的blog的時候發現你的轉蛋密技
轉蛋裡有幾個PV3D的示範檔的AS裡面
都另有在import老師你的AS
但壓縮檔裡面沒有就無法發布
請問是否能提供呢?
感謝
FlatWall3D_tutorial
import milkmidi.papervision3d.materials.ReflectionFileMaterial;
TextType3D
import milkmidi.utils.NumberUtil;
ToggleCameraType
import milkmidi.papervision3d.primitives.Trident3D;
我有把前面這個milkmidi部分換成我PV3D的資料夾路徑可是還是沒找到這些東西
在麻煩你回答了謝謝
(flash player 也是10)
我最近在研究PV3D與DAE,
目前看老師的書在學習中,
成功匯入DAE檔,能360度觀看。
但希望模型能有個別物件的互動。
參考的網址如下:
https://genographic.nationalgeographic.com/genographic/globe.html#
我想做的是以一台車360度觀看,
點選車體上的零件(例如:車燈),
他能跳出視窗解說零件。
請問老師有範例給供我參考嗎?
或者請老師指點指點,謝謝!
小弟有爬文看到都是文字上的連結~
謝謝^^
如果我只懂得as2的一些皮毛
直接跳讀這本as3+pv3d的書
是OK的嗎??
我用您書中的tweener的反覆播放效果做一點修改,把它改成元件的進入場景,可是不是一起出來,就是進來的時間沒辦法一個一個進來,可以請您看一下嗎?
import caurina.transitions.Tweener;
import com.greensock.TweenMax;
import com.greensock.TweenLite;
import com.greensock.*;
import com.greensock.easing.*;
tween1();
function tween1():void{
TweenMax.to(news1, 3,
{
x:50,
y:50
//ease:Back.easeIn,
});
TweenLite.to(news1, 2,{
visible:false,
onComplete:tween1_1
}
);
};
tween1_1();
function tween1_1():void{
TweenMax.to(news1, 1,{
x:320, y:50
//ease:Back.easeIn,
});
TweenLite.to(news1, 1,{
visible:true,
onComplete:tween2
}
)
};
tween2();
function tween2():void{
TweenMax.to(news2, 3,{
x:50, y:50
//ease:Back.easeIn,
//delay:6
});
TweenLite.to(news2, 2, {
visible:false,
onComplete:tween2_1
}
);
};
tween2_1();
function tween2_1():void{
TweenMax.to(news2, 1,{
x:320, y:50
});
TweenLite.to(news2, 1, {
visible:true,
onComplete:tween1
}
)
};
我不是很懂你的問題也?
能否在說明一下呢?
謝謝
我是想說兩個元件,
要在主場景依序叫出,
但因為元件本身就有出現的時間長短,
所以會後面的跑出來壓到前面的。
我有在飛肯上問,
不過沒人理我!
先謝謝您了
http://www.flycan.com.tw/board/modules/newbb/viewtopic.php?topic_id=3744&forum=5&post_id=10085
我最近在學習您在3D宅急便裡的第7章
create 7個cube,每個cube都賦予可以
點選轉動的屬性
我想要改成,我只要點其中一個,或者我另外產生出一個plane,在我點選後,7個cube可以一起轉動一次,
但是我試過利用命名(.name)將7個cube取名後在將下方的on3DClick裡的e.displayObject3D
改成實體名稱,可是卻出現找不到名字的錯誤(未存取定義的屬性)
想肯求老師,是否可以幫忙解決這個問題
謝謝老師
購買您的大作有段時間了,一直在研究中,但針對「Part02 / Advance /TiltViewer」這個章節裡,有個問題要請教您:
1。我設計了一個Loader要載入外部的SWF檔,而這個主檔名為「main.swf」,而且會需要利用「發佈 / HTML / 僅適用於Flash(允許全螢幕)」的方式,使SWF的內容(不管是載入哪一支外部的Flash)都能夠「隨著瀏覽器大小」來調整為置中的位置(且高度/寬度都設為100%);
2。但是實際設計時,卻發現「若載入的只是單純的Flash檔,是可以隨著瀏覽器大小來調整為置中的位置,但唯獨載入「TiltViewer.swf」的這個main.html,就無法使整個main.html的其他元件(就是除了TiltViewer.swf之外的其他元件),能夠「隨著瀏覽器大小」來調整為置中的位置;
3。我自己除錯的結果,發現每次fla匯出成影片後,在「輸出」的畫面裡,就會出現「Viewport autoScaleToStage : Papervision has changed the Stage scale mode.」文字,所以認為是不是因為「Viewport」的緣故,所以才無法置中呢?
還請您撥冗回答…感謝您
King
不能進去