大家好,我是奶綠茶
在 Android 裡的 ImageView 元件,可以放置圖片
其中可以設定 ScaleType
官方 API 說明
為了方便測試,在這先準備二張圖片
450x500和 500x450
筆者以 320x480 的 Emulator 來測試
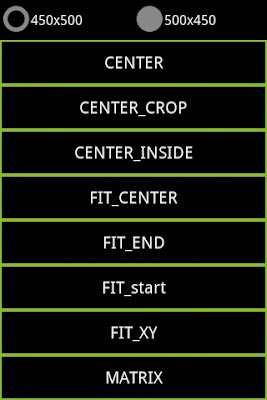
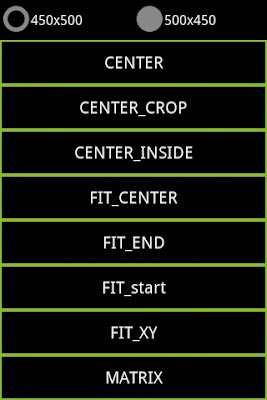
Layout 的部份放上二個 RadioButton 用來切換二圖不同 Size 的圖片
再放上六個 Button 來顯示圖片同 Size 的圖片 再放上六個 Button 來顯示圖片
主程式
CENTER Center the image in the view, but perform no scaling.
圖中置中,但不縮放


CENTER_CROP Scale the image uniformly (maintain the image's aspect ratio) so that both dimensions (width and height) of the image will be equal to or larger than the corresponding dimension of the view (minus padding).
等比縮放,將超出範圍的切掉


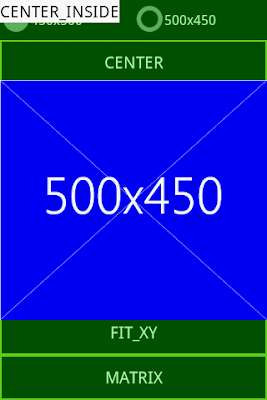
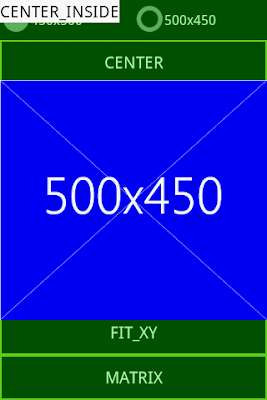
CENTER_INSIDE Scale the image uniformly (maintain the image's aspect ratio) so that both dimensions (width and height) of the image will be equal to or less than the corresponding dimension of the view (minus padding).
等比縮放,讓圖片縮至容器裡


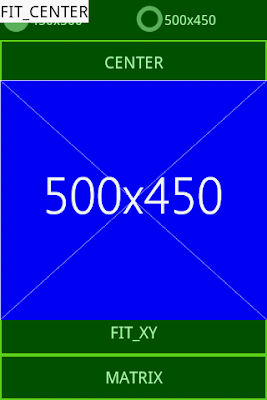
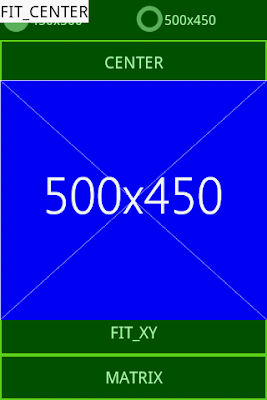
FIT_CENTER Scale the image using CENTER.
等比縮放,將圖片放在容器裡的正中間


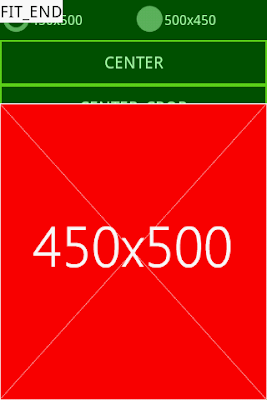
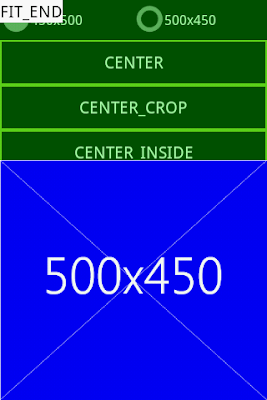
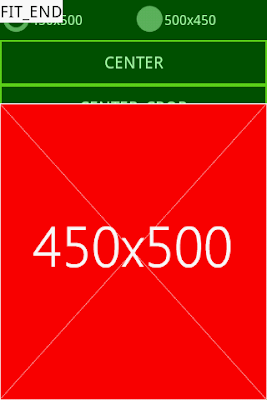
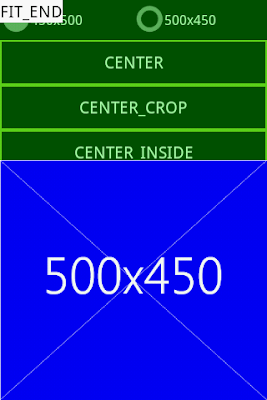
FIT_END Scale the image using END.
等比縮放,將圖片放在容器裡的下方


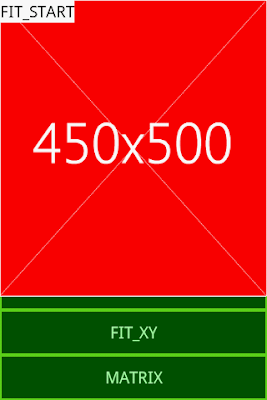
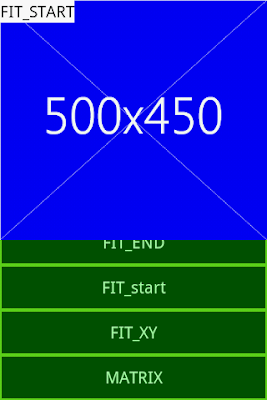
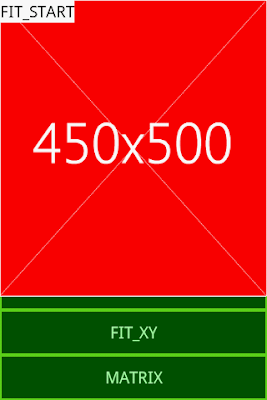
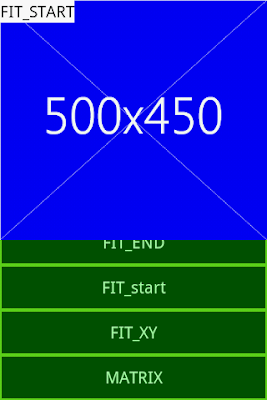
FIT_START Scale the image using START.
等比縮放,將圖片放在容器裡的上方


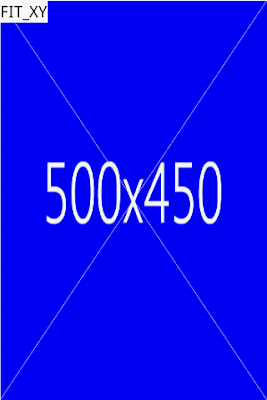
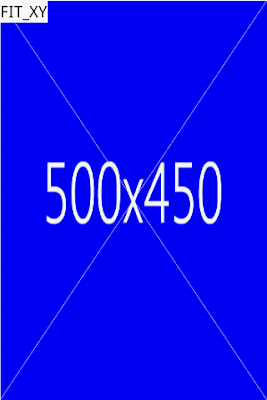
FIT_XY Scale the image using FILL.
整個稱滿容器,不會等比縮放


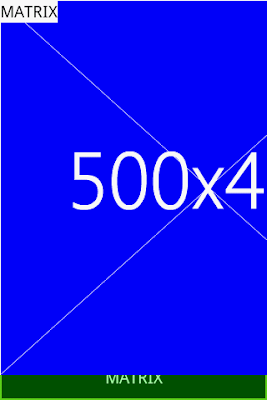
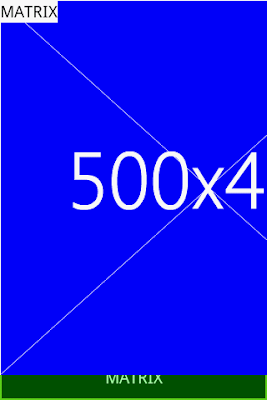
MATRIX Scale using the image matrix when drawing.
研究中


轉載請註明出處
SourceCodeDownload
在 Android 裡的 ImageView 元件,可以放置圖片
其中可以設定 ScaleType
官方 API 說明
為了方便測試,在這先準備二張圖片
450x500和 500x450
筆者以 320x480 的 Emulator 來測試
Layout 的部份放上二個 RadioButton 用來切換二圖不同 Size 的圖片
再放上六個 Button 來顯示圖片同 Size 的圖片 再放上六個 Button 來顯示圖片

主程式
package milkmidi.tutorial.imagescaletype;
import android.app.Activity;
import android.graphics.drawable.ColorDrawable;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.view.Gravity;
import android.view.View;
import android.view.ViewGroup;
import android.view.WindowManager.LayoutParams;
import android.widget.ImageView;
import android.widget.ImageView.ScaleType;
import android.widget.PopupWindow;
import android.widget.RadioGroup;
import android.widget.RadioGroup.OnCheckedChangeListener;
import android.widget.TextView;
public class ImageViewScaleTypeMainActivity extends Activity implements OnCheckedChangeListener {
Drawable mCurrentDrawable;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
RadioGroup radioGroup = (RadioGroup) findViewById(R.id.radio_group);
radioGroup.setOnCheckedChangeListener(this);
onCheckedChanged(null,R.id.radio_450x500);
}
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
switch (checkedId) {
case R.id.radio_450x500:
mCurrentDrawable = getResources().getDrawable(R.drawable.a450x500);
break;
case R.id.radio_500x450:
mCurrentDrawable = getResources().getDrawable(R.drawable.a500x450);
break;
}
}
public void onClick(View v){
ScaleType scaleType = null;
switch (v.getId()) {
case R.id.center_btn:
scaleType = ScaleType.CENTER;
break;
case R.id.center_crop_btn:
scaleType = ScaleType.CENTER_CROP;
break;
case R.id.center_inside_btn:
scaleType = ScaleType.CENTER_INSIDE;
break;
case R.id.fit_center_btn:
scaleType = ScaleType.FIT_CENTER;
break;
case R.id.fit_end_btn:
scaleType = ScaleType.FIT_END;
break;
case R.id.fit_start_btn:
scaleType = ScaleType.FIT_START;
break;
case R.id.fit_xy_btn:
scaleType = ScaleType.FIT_XY;
break;
case R.id.matrix_btn:
scaleType = ScaleType.MATRIX;
break;
}
ViewGroup view = (ViewGroup)getLayoutInflater().inflate(R.layout.image_view, null);
TextView tf = (TextView) view.findViewById(R.id.title_txt);
tf.setText(scaleType.toString());
ImageView image = (ImageView)view.findViewById(R.id.image_view);
image.setImageDrawable(mCurrentDrawable);
image.setScaleType(scaleType);
PopupWindow pop = new PopupWindow(
view,
LayoutParams.FILL_PARENT,
LayoutParams.FILL_PARENT,
true);
pop.setContentView(view);
pop.setBackgroundDrawable(new ColorDrawable(0x5500ff00));
pop.showAtLocation(findViewById(R.id.root), Gravity.TOP, 0, 0);
pop.update();
}
}
CENTER Center the image in the view, but perform no scaling.
圖中置中,但不縮放


CENTER_CROP Scale the image uniformly (maintain the image's aspect ratio) so that both dimensions (width and height) of the image will be equal to or larger than the corresponding dimension of the view (minus padding).
等比縮放,將超出範圍的切掉


CENTER_INSIDE Scale the image uniformly (maintain the image's aspect ratio) so that both dimensions (width and height) of the image will be equal to or less than the corresponding dimension of the view (minus padding).
等比縮放,讓圖片縮至容器裡


FIT_CENTER Scale the image using CENTER.
等比縮放,將圖片放在容器裡的正中間


FIT_END Scale the image using END.
等比縮放,將圖片放在容器裡的下方


FIT_START Scale the image using START.
等比縮放,將圖片放在容器裡的上方


FIT_XY Scale the image using FILL.
整個稱滿容器,不會等比縮放


MATRIX Scale using the image matrix when drawing.
研究中


轉載請註明出處
SourceCodeDownload
留言