最近很熱血的安裝CS4軟體
但發現安裝在CS3的外掛
到了CS4全部都不見
啟動了Extension Manager CS4重新安裝也一樣
查了一下文章
當英文版CS4安裝在非英文語系的作業系統時會發生這樣的問題
決解辦法:
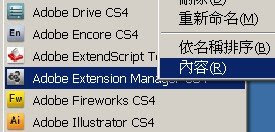
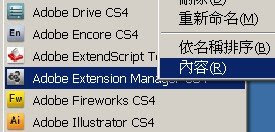
在開始/程式集/.....我是路徑/找到Adobe CS4 Extension Manager CS4的Icon

按右鍵,選擇內容。
在目標的欄位加上:-locale lang="en_US"

啟動Extension Manager
再一一勾選原本有安裝的。
搞定。
但發現安裝在CS3的外掛
到了CS4全部都不見
啟動了Extension Manager CS4重新安裝也一樣
查了一下文章
當英文版CS4安裝在非英文語系的作業系統時會發生這樣的問題
決解辦法:
在開始/程式集/.....我是路徑/找到Adobe CS4 Extension Manager CS4的Icon

按右鍵,選擇內容。
在目標的欄位加上:-locale lang="en_US"

啟動Extension Manager
再一一勾選原本有安裝的。
搞定。
留言
不過我的 Ext. Manager CS3, CS4 都是裝英文版的
會不會是因為你的 CS3 是中文版的?
CS3中文版,CS4英文版
可以正常使用
2.windowsXP中文版
CS3英文版,CS4英文版
安裝了二台電腦,目前是只要這樣的組合就會出現這樣的問題
Flash本身就是一個Ajax技術
畫面不用reload就可以讀取資料
Photoshop是繪圖軟體,不能製作網頁
所以真的是聽說的
CS4才剛剛開始玩而已