奶綠茶第一本 Flash 書籍上市啦

博客來書籍館 Flash 3D 特效宅急便 - 商業範例隨學隨
把我對 Flash 的研究與熱愛, 全寫在其中
本書的前幾章, 特別安排 ActionScript3.0 的許多範例
好讓你一步步瞭解 as2 和 as3 的差別
再安排製作動畫不可缺少的 Tweener 類別和一些常用的數學動畫公式
最後當然就來到本書的重點 PV3D 啦
從 PV3D 的原理, 基本架構一點一點的介紹
再透過許多實用的範例, 從中瞭解 PV3D 製作的小技巧
有任何書籍相關的問題, 也請不吝指教
感謝一路走來, 幫助過我的前輩們,
邦邦、Ticore、神魂、Maso、Erin
旗標出版社 小編 Bready
米蘭數位所有夥伴
米蘭數位ActionScript Team:Jason,Ash,Mark
本書大鋼:
1.ActionScript3.0概論
分析AS3的概念與語法, 從基本的滑鼠事件、外部載入、氣泡事件介紹起
適合熟悉AS2, 想轉戰AS3的人員。
2.程式碼製作動畫
使用簡單的數學公式, 套用到程式裡, 脫離死版的影格動畫。
3.製作動畫的好夥伴:Tweener
除了套用數學公式外, Tweener類別也能加速我們開發出更多的動畫效果, 不需辛辛苦苦的找公式。
4.自定類別
AS3的精神, 是在於強大的物件導向, 當然也要熟悉類別的寫法與使用。
5.Flash3D - Papervison3D
如果在Flash玩轉3D效果, PV3D是最好學, 最快上手的3D Flash Engine, 從簡單的3D概念, PV3D類別, 事件等。
6 漫天飛舞的Paper3DWorld效果
7 迷你旋轉木馬式秀圖效果
8 最經典! CoverFlow 圖像展示效果
9 天旋地轉 TiltViewer效果
10 FlatWall3D電視牆效果
11 經典旋轉木馬 Carousel3D 秀圖效果
12 光源材質展示與簡易型的方塊彈跳效果
13 載入外部3D模型與動畫
14 超立體旋轉九宮格 Box3DWorld
15 空間感與透明感兼具的 SpaceGallery
16 螺旋式 SpiralCarouse 影像展示
17 Flash10 3D功能
18 Flash效能一談
19 Flartoolkit簡介
2009/08/03
奶伯伯書目前是誠品網路書店電腦書排行第一名喔~
http://www.eslite.com/sub_cate.aspx?cate=156⊂=212
天瓏則是第 15~ 還不賴~
http://tlsj.tenlong.com.tw/WebModule/Pager/pageAction.do?action=next
謝謝大家的支持,小弟會繼續努力的
以下的錯誤資訊, 己經在二刷的書裡修正了。
Bug1
光碟裡的程式碼的錯誤:
08_CoverFlow 範例檔, 需使用筆者開發的類別, 直接用光碟片裡
_milkmidi_Classes\milkmidi類別,
發怖檔案後會發生:
ReflectionFileMaterial.as,字行52
1061: 呼叫可能未定義的方法 join (透過靜態類型 Class 的參考)。
決解方法:
開啟光碟片裡的
_milkmidi_Classes\milkmidi\papervision3d\materials\ReflectionFileMaterial.as
將第52行的程式碼:
var _joinBMP :BitmapData = BitmapUtil.join(_bitmapData, _refBMP);
改成:
var _joinBMP :BitmapData = BitmapUtil.mergeBitmap(_bitmapData, _refBMP);
或是下載筆者修改過後的ReflectionFileMaterial.as直接蓋掉即可
Bug2:感謝永保同學找出的錯誤點。
1-11
"ActionScript3.0可視物件類別表"
圖中應該是DisplayObjectContainer繼承InteractiveObject才對,而非SimpleButton。
(DisplayObjectContainer跟SimpleButton的位置要對調)
"電玩遊戲轉職表"
左邊那條分支的框框內應該是職業名騎士,而不是能力"騎馬"
2-7
"笛卡兒座標"
x軸跟y軸標反了
6-4
右上角的圖片
plane.moveBackward(400)
會以目前plane物件的軸心向後移動
所以z最後的值應該是-400而並是圖片上的z:400。
Bug3:
5-11
書本裡的輸出資訊是
INFO:Papervision3D 2.0.0( March 12th,2009 )
但讀者在發怖時會變成是
INFO:Papervision3D 2.0.0( December 3rd, 2008 )
但不會對程式碼有任何的影響。
Bug4:感謝Tony同學
範例 16_SpiralCarouse/SpiralCarousel.as
修正二個問題:
1.滑鼠rollOver的光暈效果、只要點擊圖片後滑鼠不移動、就算目標物旋轉之後離開了滑鼠指標、光暈也不會消掉。
因為忘了把filters拿掉
第138行
private function on3DRelease(e:InteractiveScene3DEvent):void {
//點擊plane物件時。
currentPlane = e.displayObject3D as Plane;
//將廣播者物件指派到currentPlane變數里。
currentPlane.filters = [];//新增此行
略
}
2.當點擊某一張圖片、等它放大並載入清析的影像之後、若是讓它旋轉到背面、它就不見了。
因為忘記開啟材質的雙面模式。
第183行
private function onLoaderComplete(e:Event):void {
//大圖示載入完成時。
this.removeChild(loaderMC);
//移除載入動畫。
var _bitmap:Bitmap = ldr.content as Bitmap;
//Loader類別載入圖檔後,其內容物為Bitmap類別。
var _bmp:BitmapData = _bitmap.bitmapData;
//Bitmap類別使用bitmapData屬性, 可以得到BitmapData類別
var _bmpMat:BitmapMaterial = new BitmapMaterial(_bmp, true);
//建構BitmapMaterial類別。
//new BitmapData(點陣圖來源,精準模式)。
_bmpMat.interactive = true;
//開啟互動模式。
_bmpMat.doubleSided = true;//新增此行
currentPlane.material = _bmpMat;
//置換currentPlane物件材質。
}
6-3頁下方講到 moveBackward()函式
但下方語法卻寫 moveForward(...)...
修正成moveBackward(移動量:Number):void
8-8頁:
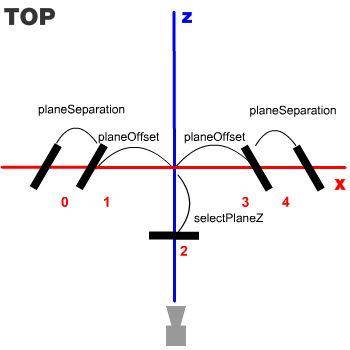
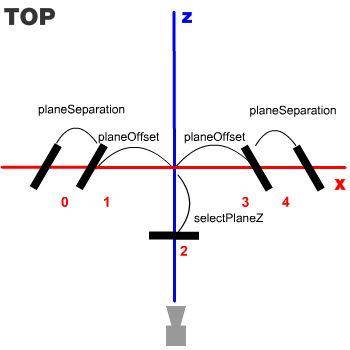
圖片中的第 0, 1, 3, 4 的plane旋轉角度與書中案例相反了,
修正後的圖片:

8-4頁程式碼中
plane.z=i*-20;
//讓z軸遞減,以呈現出越靠外側圖越小,看起來離得越遠的樣子。
這句的不之其用意、只要一執行shiftToItem()之後、i*-20的效果都被覆寫了不是嗎?
答:因為要避免一開始所有圖片的z軸都一樣, 會容易產生破圖的問題, 所以才讓z軸遞減。
8-4頁碼式碼下方
if(loadedNumber >= itemOfNumber){
//如果已經載入的圖片數量大於總圖片數量
修正成
if(loadedNumber == itemOfNumber){
//如果已經載入的圖片數量等於總圖片數量
9-4頁程式碼
public class TiltViewer...{
大括弧內忘了縮排
10-7頁
view.camera.x+=_increment;
少了X、應該是
view.camera.x+=_incrementX;
14-3頁下方
_cube.x=i%3*offset-((offset/2)*2)
_cube.x=i%3*offset-offset;
_cube.y = Math.floor(i / 3) * offset - offset;
問與答:
1.不曉得 camera.zoom 和 camera.focus 的差異性在哪裡?
2.camera 有沒有一個屬性像是 maya 裡 camera 的 focal length 那樣、可以調整畫面的透視效果? 現在的透視效果就像是經由攝影機或相機拍到的廣角畫面、某些角度下物件的角落都會變得很尖銳,我希望是有個屬性能夠調整到接近肉眼看到物體的效果、不知道有沒有這樣的設定?
答:
關於PV3D camera zoom屬性和focus屬性
附上 Away3D 的Demo範例, 可以清楚的看到

zoom指的是鏡頭的倍率值, 數值越大, 物件也越大, 但物件本身是沒有移動的
focus指的是焦距, 數值會影響到透視的效果, 但這個數值在 PV3D 目前沒有這樣的功能
只能等待下一版的改善。
問:3. 14章裡的範例中沒有將 light 加到 scene 中、但材質仍顯示出有光照的效果,所以意思是 view.scene.addChild(light) 這句可有可無嗎?
答:光源物件如果要出現測試用的黃色實體, 就需要加入view.scene.addChild(light) 這段
在該範例, 因為不需要出現光源實體, 所以可有可無
補充一
在發怖本書的程式碼時, 請不要重時安裝二個版本以上的 PV3D 類別檔, 會產生一些發怖錯誤
使用光碟片裡的 PV3D類別檔
或是下載官網Papervision3D_2.0.883版本
補充二:密技公怖啦
為了此書, 奶老師寫了很多的demo, 但有些沒辦法收錄在書中, 覺得很可惜
特別安排了一個密技, 只要不小心輸入成功,就會不小心有隱藏版的程式碼喔
先確定你的Flash Player版本是10以上。

開啟某個教學影片的.html, 點一下畫面,讓影片stop

輸入:上上下下左右左右BABA


華麗的PV3D轉場

出現了啦,Titan老師製作的扭蛋機

如果不小心扭到吉, 就會有好物下載喔
至於有幾個好物下載,就讓讀者自已來玩看看
補充3:Flartoolkit source Code Download
http://flartoolkit.milkmidi.com
不知道大家玩了Flartoolkit了沒, 超有趣的技術。
Flartoolkit官方網站
作者所撰寫的範例原始碼
Flartoolkit source Code Download
QA時間:
Q:請問密技中的3D爆破轉場效果是怎麼做的?
A:原始檔在這兒可以下載
http://milkmidi.blogspot.com/2009/04/pv3d-break.html
Q:在圖片放大後點及該放大的圖片即可對外聯結至相對應的網址,
點及圖片以外的地方則回到原來的旋轉秀畫面,請問我該如何做呢?
A:
宣告一組 Array 用來存放網址用
當小圖按下時, 載入大圖片。
透過偵聽 stage 的 MouseEvent.CLICK 事件時
e.target 和 e.currentTarget 來判斷所點程到的目標物件
然後再超連結到指定的網址。
Q:CoverFlow範例, 如果為 Plane 加上alpha ,除了被選到的,其他的照片依序alpha值遞減?
A:PV3D 的物件如果要加上 alpha或是 濾鏡的話, 只要開啟其 useOwnContainer 屬性
CoverFlow_2.as 第48處增加 第49行
plane.useOwnContainer = true;
修改 shiftToItem(p_id:int):void 函式如下:

博客來書籍館 Flash 3D 特效宅急便 - 商業範例隨學隨
把我對 Flash 的研究與熱愛, 全寫在其中
本書的前幾章, 特別安排 ActionScript3.0 的許多範例
好讓你一步步瞭解 as2 和 as3 的差別
再安排製作動畫不可缺少的 Tweener 類別和一些常用的數學動畫公式
最後當然就來到本書的重點 PV3D 啦
從 PV3D 的原理, 基本架構一點一點的介紹
再透過許多實用的範例, 從中瞭解 PV3D 製作的小技巧
有任何書籍相關的問題, 也請不吝指教
感謝一路走來, 幫助過我的前輩們,
邦邦、Ticore、神魂、Maso、Erin
旗標出版社 小編 Bready
米蘭數位所有夥伴
米蘭數位ActionScript Team:Jason,Ash,Mark
本書大鋼:
1.ActionScript3.0概論
分析AS3的概念與語法, 從基本的滑鼠事件、外部載入、氣泡事件介紹起
適合熟悉AS2, 想轉戰AS3的人員。
2.程式碼製作動畫
使用簡單的數學公式, 套用到程式裡, 脫離死版的影格動畫。
3.製作動畫的好夥伴:Tweener
除了套用數學公式外, Tweener類別也能加速我們開發出更多的動畫效果, 不需辛辛苦苦的找公式。
4.自定類別
AS3的精神, 是在於強大的物件導向, 當然也要熟悉類別的寫法與使用。
5.Flash3D - Papervison3D
如果在Flash玩轉3D效果, PV3D是最好學, 最快上手的3D Flash Engine, 從簡單的3D概念, PV3D類別, 事件等。
6 漫天飛舞的Paper3DWorld效果
7 迷你旋轉木馬式秀圖效果
8 最經典! CoverFlow 圖像展示效果
9 天旋地轉 TiltViewer效果
10 FlatWall3D電視牆效果
11 經典旋轉木馬 Carousel3D 秀圖效果
12 光源材質展示與簡易型的方塊彈跳效果
13 載入外部3D模型與動畫
14 超立體旋轉九宮格 Box3DWorld
15 空間感與透明感兼具的 SpaceGallery
16 螺旋式 SpiralCarouse 影像展示
17 Flash10 3D功能
18 Flash效能一談
19 Flartoolkit簡介
2009/08/03
奶伯伯書目前是誠品網路書店電腦書排行第一名喔~
http://www.eslite.com/sub_cate.aspx?cate=156⊂=212
天瓏則是第 15~ 還不賴~
http://tlsj.tenlong.com.tw/WebModule/Pager/pageAction.do?action=next
謝謝大家的支持,小弟會繼續努力的
以下的錯誤資訊, 己經在二刷的書裡修正了。
Bug1
光碟裡的程式碼的錯誤:
08_CoverFlow 範例檔, 需使用筆者開發的類別, 直接用光碟片裡
_milkmidi_Classes\milkmidi類別,
發怖檔案後會發生:
ReflectionFileMaterial.as,字行52
1061: 呼叫可能未定義的方法 join (透過靜態類型 Class 的參考)。
決解方法:
開啟光碟片裡的
_milkmidi_Classes\milkmidi\papervision3d\materials\ReflectionFileMaterial.as
將第52行的程式碼:
var _joinBMP :BitmapData = BitmapUtil.join(_bitmapData, _refBMP);
改成:
var _joinBMP :BitmapData = BitmapUtil.mergeBitmap(_bitmapData, _refBMP);
或是下載筆者修改過後的ReflectionFileMaterial.as直接蓋掉即可
Bug2:感謝永保同學找出的錯誤點。
1-11
"ActionScript3.0可視物件類別表"
圖中應該是DisplayObjectContainer繼承InteractiveObject才對,而非SimpleButton。
(DisplayObjectContainer跟SimpleButton的位置要對調)
"電玩遊戲轉職表"
左邊那條分支的框框內應該是職業名騎士,而不是能力"騎馬"
2-7
"笛卡兒座標"
x軸跟y軸標反了
6-4
右上角的圖片
plane.moveBackward(400)
會以目前plane物件的軸心向後移動
所以z最後的值應該是-400而並是圖片上的z:400。
Bug3:
5-11
書本裡的輸出資訊是
INFO:Papervision3D 2.0.0( March 12th,2009 )
但讀者在發怖時會變成是
INFO:Papervision3D 2.0.0( December 3rd, 2008 )
但不會對程式碼有任何的影響。
Bug4:感謝Tony同學
範例 16_SpiralCarouse/SpiralCarousel.as
修正二個問題:
1.滑鼠rollOver的光暈效果、只要點擊圖片後滑鼠不移動、就算目標物旋轉之後離開了滑鼠指標、光暈也不會消掉。
因為忘了把filters拿掉
第138行
private function on3DRelease(e:InteractiveScene3DEvent):void {
//點擊plane物件時。
currentPlane = e.displayObject3D as Plane;
//將廣播者物件指派到currentPlane變數里。
currentPlane.filters = [];//新增此行
略
}
2.當點擊某一張圖片、等它放大並載入清析的影像之後、若是讓它旋轉到背面、它就不見了。
因為忘記開啟材質的雙面模式。
第183行
private function onLoaderComplete(e:Event):void {
//大圖示載入完成時。
this.removeChild(loaderMC);
//移除載入動畫。
var _bitmap:Bitmap = ldr.content as Bitmap;
//Loader類別載入圖檔後,其內容物為Bitmap類別。
var _bmp:BitmapData = _bitmap.bitmapData;
//Bitmap類別使用bitmapData屬性, 可以得到BitmapData類別
var _bmpMat:BitmapMaterial = new BitmapMaterial(_bmp, true);
//建構BitmapMaterial類別。
//new BitmapData(點陣圖來源,精準模式)。
_bmpMat.interactive = true;
//開啟互動模式。
_bmpMat.doubleSided = true;//新增此行
currentPlane.material = _bmpMat;
//置換currentPlane物件材質。
}
6-3頁下方講到 moveBackward()函式
但下方語法卻寫 moveForward(...)...
修正成moveBackward(移動量:Number):void
8-8頁:
圖片中的第 0, 1, 3, 4 的plane旋轉角度與書中案例相反了,
修正後的圖片:

8-4頁程式碼中
plane.z=i*-20;
//讓z軸遞減,以呈現出越靠外側圖越小,看起來離得越遠的樣子。
這句的不之其用意、只要一執行shiftToItem()之後、i*-20的效果都被覆寫了不是嗎?
答:因為要避免一開始所有圖片的z軸都一樣, 會容易產生破圖的問題, 所以才讓z軸遞減。
8-4頁碼式碼下方
if(loadedNumber >= itemOfNumber){
//如果已經載入的圖片數量大於總圖片數量
修正成
if(loadedNumber == itemOfNumber){
//如果已經載入的圖片數量等於總圖片數量
9-4頁程式碼
public class TiltViewer...{
大括弧內忘了縮排
10-7頁
view.camera.x+=_increment;
少了X、應該是
view.camera.x+=_incrementX;
14-3頁下方
_cube.x=i%3*offset-((offset/2)*2)
其中的 ((offset/2)*2) 這樣的公式運算結果是不變。
修正成:_cube.x=i%3*offset-offset;
_cube.y = Math.floor(i / 3) * offset - offset;
問與答:
1.不曉得 camera.zoom 和 camera.focus 的差異性在哪裡?
2.camera 有沒有一個屬性像是 maya 裡 camera 的 focal length 那樣、可以調整畫面的透視效果? 現在的透視效果就像是經由攝影機或相機拍到的廣角畫面、
答:
關於PV3D camera zoom屬性和focus屬性
附上 Away3D 的Demo範例, 可以清楚的看到

zoom指的是鏡頭的倍率值, 數值越大, 物件也越大, 但物件本身是沒有移動的
focus指的是焦距, 數值會影響到透視的效果, 但這個數值在 PV3D 目前沒有這樣的功能
只能等待下一版的改善。
問:3. 14章裡的範例中沒有將 light 加到 scene 中、但材質仍顯示出有光照的效果,所以意思是 view.scene.addChild(light) 這句可有可無嗎?
答:光源物件如果要出現測試用的黃色實體, 就需要加入view.scene.addChild(light) 這段
在該範例, 因為不需要出現光源實體, 所以可有可無
補充一
在發怖本書的程式碼時, 請不要重時安裝二個版本以上的 PV3D 類別檔, 會產生一些發怖錯誤
使用光碟片裡的 PV3D類別檔
或是下載官網Papervision3D_2.0.883版本
補充二:密技公怖啦
為了此書, 奶老師寫了很多的demo, 但有些沒辦法收錄在書中, 覺得很可惜
特別安排了一個密技, 只要不小心輸入成功,就會不小心有隱藏版的程式碼喔
先確定你的Flash Player版本是10以上。

開啟某個教學影片的.html, 點一下畫面,讓影片stop

輸入:上上下下左右左右BABA


華麗的PV3D轉場

出現了啦,Titan老師製作的扭蛋機

如果不小心扭到吉, 就會有好物下載喔
至於有幾個好物下載,就讓讀者自已來玩看看
補充3:Flartoolkit source Code Download
http://flartoolkit.milkmidi.com
不知道大家玩了Flartoolkit了沒, 超有趣的技術。
Flartoolkit官方網站
作者所撰寫的範例原始碼
Flartoolkit source Code Download
QA時間:
Q:請問密技中的3D爆破轉場效果是怎麼做的?
A:原始檔在這兒可以下載
http://milkmidi.blogspot.com/2009/04/pv3d-break.html
Q:在圖片放大後點及該放大的圖片即可對外聯結至相對應的網址,
點及圖片以外的地方則回到原來的旋轉秀畫面,請問我該如何做呢?
A:
宣告一組 Array 用來存放網址用
當小圖按下時, 載入大圖片。
透過偵聽 stage 的 MouseEvent.CLICK 事件時
e.target 和 e.currentTarget 來判斷所點程到的目標物件
然後再超連結到指定的網址。
package {
略
public class MiniCarousel extends MovieClip{
略
private const URL_ARR :Array = [
"http://milkmidi.blogspot.com",
"http://milkmidi.blogspot.com",
"http://milkmidi.blogspot.com",
"http://milkmidi.blogspot.com",
"http://milkmidi.blogspot.com",
"http://milkmidi.blogspot.com",
"http://milkmidi.blogspot.com",
"http://milkmidi.blogspot.com",
"http://milkmidi.blogspot.com",
"http://milkmidi.blogspot.com",
"http://milkmidi.blogspot.com",
"http://milkmidi.blogspot.com"
]
private function onStageClick(e:MouseEvent):void {
//增加以下這行做判斷
if (e.target != e.currentTarget) {
navigateToURL( new URLRequest(URL_ARR[currentIndex]), "_blank");
return;
}
ldr.unload();
//移除Loader載入的物件。
stage.removeEventListener(MouseEvent.CLICK, onStageClick);
//取消偵聽。
right_btn.visible = left_btn.visible = true;
//讓左、右Button看的見。
}
}
}
Q:CoverFlow範例, 如果為 Plane 加上alpha ,除了被選到的,其他的照片依序alpha值遞減?
A:PV3D 的物件如果要加上 alpha或是 濾鏡的話, 只要開啟其 useOwnContainer 屬性
CoverFlow_2.as 第48處增加 第49行
plane.useOwnContainer = true;
修改 shiftToItem(p_id:int):void 函式如下:
public function shiftToItem(p_id:int):void {
略
for (var i:int = 0; i < itemOfNumber; i++){
var plane:Plane = view.scene.getChildByName("item" + i) as Plane;
var dis :int = i - p_id;
if (i == p_id) {
_tweenObj =
{
x :0,
y :selectPlaneY,
z :selectPlaneZ,
alpha :1, //加入這一行
rotationY :0,
onComplete :function ():void {
略
}
};
} else if (i < p_id) {
_tweenObj =
{
x :dis * planeSeparation - planeOffset,
y :0,
z :Math.abs(dis * 10), //加入這一行
alpha :1 - Math.abs(dis / 5),//加入這一行
rotationY : -planeAngle
};
} else {
_tweenObj =
{
x :dis * planeSeparation + planeOffset,
y :0,
z :Math.abs(dis * 10),//加入這一行
alpha :1 - Math.abs(dis / 5),//加入這一行
rotationY :planeAngle
};
}
略
Q:書裡的Appendix_A CoverFlowCS4, 如何增加超連結呢?
A:新增一個Array用來放置超連結的位置
當點擊MovieClip時, 透過一開始定義的id來做判斷
在上方宣告一個Array:
private const HREF_ARR :Array = [
"http://milkmidi.blogspot.com",
"http://milkmidi.blogspot.com",
"http://milkmidi.blogspot.com",
"http://milkmidi.blogspot.com",
"http://milkmidi.blogspot.com",
"http://milkmidi.blogspot.com",
"http://milkmidi.blogspot.com",
"http://milkmidi.blogspot.com",
"http://milkmidi.blogspot.com",
"http://milkmidi.blogspot.com",
"http://milkmidi.blogspot.com",
"http://milkmidi.blogspot.com"
];
修改這個函式
public function shiftToItem(p_id:int):void {
if (p_id == currentPlaneIndex) {
navigateToURL(new URLRequest(HREF_ARR[p_id]));
return;
}
略
留言
我想我應該會買來看看
感謝
我也要來支持一下!
奶綠的範例視覺效果十足,不會讓滿滿的程式打壞胃口
這本我要定了!!!
團購打折可找我,但無法送書到府就是了 (^^;
與有榮焉的小編 Bready 留
希望奶大一定要繼續出書啦!
謝謝你購買我的書籍,
你的問題發生點,
是因為同時安裝了不同版本的PV3D類別檔
, 程式碼不相容
試著把其他的 PV3D 類別檔移除
, 使用光碟片裡的類別發怖即可
筆者使用的版本為PV3D2.0 883版本
寫 Class ,
就把他想成本來的時軸間程式碼, 搬到外部的.as檔
場景上有個元件叫clip_mc
那類別檔要呼叫他時
就直接寫clip_mc即可
而元件庫的話,先設定類別名稱
再使用new 即可建構物件
感謝奶老師的解答,我試成功了,已經可以在FLASH IDE 右邊欄位引入一個Document Class來控制場景的實體物件以及元件庫的物件。
但是我有一個新問題,我使用FlashDevelope寫Document Class想要呼叫場景上的實體物件時,它並不會給我該物件的提示耶? 就好比說我打了 cli ,它並不會出現提示小視窗顯示 clip_mc 這有辦法解決嗎 ?
是的, Flash Develop沒這麼神奇
他不會知道場景上有什麼
所以比較好的做法是
(這個在書上並沒有提到)
開啟該fla
再開啟發怖設定面版
在上方有個
ActionScript 版本 [我是下拉單選]
按下右邊的"設定"
此時會再出現一個設定面版
把
自動宣告舞台實體 這個選項不要勾
假設你的場景上有個名為clip_mc的MovieClip
那就在class上方宣告一個
public var clip_mc:MovieClip;
這樣在之後的程式碼就都會有clip_mc的提示,
記得一定要把自動宣告的選項取消掉
不然會產生namespace重復的錯誤
多謝奶老師,問題再度解決,現在我已會用Doc Class來控制場景上的實體或者元件庫裡的元件。
我看了很多文件以及你的文章都明白指出,善用外部及自訂的Class才是AS的精隨。
你的新書我一定去購入,希望能持續跟你討論AS。
你真是太厲害了!! 能把你研究Flish的經驗出版成書,與大家分享! 真是崇拜你喔!!
^^
您的全方位產品顧客經理
網路團購新革命 - ECShopMall.com
Share information to share life
- http://blog.ecshopmall.com
目前正在看這本書,
不過我發現有些地方怪怪的,
不知道是不是筆誤呢?
1-11
"ActionScript3.0可視物件類別表"
圖中應該是DisplayObjectContainer繼承InteractiveObject才對,而非SimpleButton。
(應該說DisplayObjectContainer跟SimpleButton的位置要對調)
"電玩遊戲轉職表"
根據後文,左邊那條分支的框框內應該是職業名"騎士",而不是能力"騎馬"
2-7
"笛卡兒座標"
X軸跟Y軸應該是標反了
真的也
謝謝你的提醒
真的是筆誤
可能是設計師在排版時不小心打錯
謝謝你,我先記錄下來。
抱歉,又來打擾了>___<
(希望這樣不會太雞婆)
6-4
plane.moveBackward(400)
會延著z軸朝camera方向移動,
所以z最後的值應該是-400。
(z軸離開camera的方向是正,接近camera方向是負)
(在預設camera狀態下)
同樣這頁右下角那張圖,
x=?, z=?
其實這兩個值是可以算出來的
(400 / 根號2 約 350.9)
感覺寫問號有不太確定感。
Ps. 希望這樣的回應不會太"超過",
其實找這樣的書已經很久了,
即使是原文書也很少有像這本一樣深入的討論,
這對於想踏入Flash 3D的人很有幫助:>
我目前自己是用Away3D這套引擎,
因為實在找不到PV3D好的tutorial資源,
這本書對我幫助很大:)
不會超過啦
有些地方是我太粗心,沒有注意到
謝謝你的指教
我會在下一版印刷時,將這些錯誤更正
而寫?號的理由
是想要讓讀者知道不需要自已算三角函式,用moveBackward函式比較快
謝謝你
以往在網路上找資料就經常搜尋到您的文章
今天得知出了關於PV3D的書、晚上立刻就買來拜讀了
密技的部份、我總共下載了三個壓縮檔
不知道還有其它的嗎?有的話我再繼續試試...
另外 16_SpiralCarouse/SpiralCarousel.swf 範例中好像有些怪怪的
我是還沒讀到這一章啦、好奇之下發現的
當點擊某一張圖片、等它放大並載入清析的影像之後、若是讓它旋轉到背面、它就不見了。
還有滑鼠rollOver的光暈效果、只要點擊圖片後滑鼠不移動、就算目標物旋轉之後離開了滑鼠指標、光暈也不會消掉。
以上兩點是否有地方需要修正?
6-3頁下方講到 moveBackward()函式
但下方語法卻寫 moveForward(...)...
書中8-4頁程式碼中
plane.z=i*-20;
//讓z軸遞減,以呈現出越靠外側圖越小,看起來離得越遠的樣子。
這句不之其用意、只要一執行shiftToItem()之後、i*-20的效果都被覆寫了不是嗎?
8-8頁的圖中、第 0, 1, 3, 4 的plane旋轉角度好像與書中案例相反?
我已將這些問題貼在上方
謝謝你熱心的指教
//如果已經載入的圖片數量大於總圖片數量
如果寫成 "大於等於" 應該會比較符合實例
9-4頁
public class TiltViewer...{
大括弧內好像忘了縮排
不好意思喔、提出不少小問題、雖然不見得會造成讀者太大困擾,但既然日後會修正改版、想說有發現的地方都提出來給您做日後修正的參考,絕沒惡意。
千萬別這麼說, 真的要謝謝你
因為自己看自己寫的東西,有很多的盲點。
如果還有發現不對的地方
還請多多指教
發覺有一種情況、就像是之前提出來的
"範例 16_SpiralCarouse/SpiralCarousel.as 只要點擊圖片後滑鼠不移動、就算目標物旋轉之後離開了滑鼠指標、光暈也不會消掉。"
換句話說也就是當滑鼠點擊目標後、滑鼠不移動、就算被點擊的目標移出滑鼠指標之外、或者另一物件移入滑鼠指標之下、都不會觸發該物件的object_over和object_out事件。
先前奶老師的作法是將原本寫在 on3DOut 底下的 filters=[]; 拿到 on3DRelease 底下使用、但感覺似乎治標不治本。
我測試了AS2和AS3本身的over和out的事件,
在滑鼠不動物件動的情況下都能正常補捉到,這樣是否代表那是pv3d的bug?
不知道有沒有更好的解決方?
當偵聽pv3d點擊事件, 也同時偵聽stage的點擊事件時, 有時stage的事件會失效。
雖然我有找到其他的方法決解,
1.改用ViewportLayer的方式偵聽PV3D的點擊事件
2.改用PV3D的InteractiveSceneManager類別來做偵聽。
這方面我還在研究為什麼,如果有什麼心得可以一起分享
view.camera.x+=_increment;
少了X、應該是_incrementX
1.不曉得 camera.zoom 和 camera.focus 的差異性在哪裡?
2.camera 有沒有一個屬性像是 maya 裡 camera 的 focal length 那樣、可以調整畫面的透視效果? 現在的透視效果就像是經由攝影機或相機拍到的廣角畫面、某些角度下物件的角落都會變得很尖銳,我希望是有個屬性能夠調整到接近肉眼看到物體的效果、不知道有沒有這樣的設定?
3. 14章裡的範例中沒有將 light 加到 scene 中、但材質仍顯示出有光照的效果,所以意思是 view.scene.addChild(light) 這句可有可無嗎?
4. 14-3頁下方
_cube.x=i%3*offset-((offset/2)*2)
其中的 ((offset/2)*2) 這樣的公式運算結果是不變,不知這樣的寫法是有何用意?
我在上方回復您了
To 破
是的,是Titan
我根據書上的做法
想做一個3d的地球匯入flash內
可是不管怎樣都沒辦法將貼圖給一起匯入
請問奶綠茶老師可以幫忙看一下問題出在哪裡嗎? 謝謝 :)
http://weather.hinet.net/flash/3D models.rar
可以載入呀
在max裡, 材質球的名稱不要是數字開頭
因為匯出dae後, 會自動加個底線
程式碼:
dae = new DAE(true,"dae",true);
var ml:MaterialsList = new MaterialsList({
_01___Default:new BitmapFileMaterial("earth.jpg", true)
}) dae.load("globe.dae",ml);
dae.scale = 10 ; view.scene.addChild(dae);
我之前有看您部落格介紹PV3D 發現你在一開始就直接繼承了BasicView
為什麼在書中不直接醬做呢 不是比較省事嗎?
你好
直接 extends BasicView當然是比較快
當初為了大家好學, 所以我避開一些寫法
像override 和 super等
如果已經了解 as3 的架構
當然這樣寫是最快的
但現在遇到 Flartoolkit 我又成為無頭蒼蠅般不得其門而入...
還望奶老師多包涵、賜教。
有下載 flartoolkit.milkmidi.com.source.zip 來試過了
但是...
用CS3發佈時出現:
TypeError: Error #1007: 嘗試個體化非建構函式。
at FlartoolkitMC()
**Warning** Content3D.as, Line 23: Warning: 1110: The constant was not initialized.
private const DAETexture:Class;
**Warning** FlartoolkitMC.as, Line 40: Warning: 1110: The constant was not initialized.
private const CameraParameters:Class;
**Warning** FlartoolkitMC.as, Line 43: Warning: 1110: The constant was not initialized.
private const MarkerPattern:Class;
而用CS4發佈時出現:
您所使用的功能需要有 Flex SDK;
Embed 中繼資料
如有必要,請設定 Flex SDK 路徑,並將其新增至此檔案的元件庫...
**Error** FlartoolkitMC_MarkerPattern.asFlartoolkitMC_MarkerPattern.as,字行 10: 1017: 找不到基底類別 ByteArrayAsset 的定義。
public class FlartoolkitMC_MarkerPattern extends mx.core.ByteArrayAsset
**Error** FlartoolkitMC.asFlartoolkitMC.as,字行 1: 5000: 類別 'FlartoolkitMC' 必須有子類別 'flash.display.MovieClip',因為它連結至該類型的元件庫元件。
[Embed(...)]是FLEX專用的指令嗎?我不會FLEX也沒裝FLEX,單純用FLASH能做到嗎?
終於~
終於等到這一天!!
奶老師~~~
感謝你
我入手了!
很好的書
不過很可惜最後的部份只有Demo Flash AR
而沒有source code
所以當書中以Maya 建模後轉成DAE 檔案配合 papervision 3D 可以show 出 flash 3D 奶綠茶的盒子, 但沒有清處交待如何將此範例轉成書最後一頁Flash AR 的過程
這部份才是我要的
礙於張數的關系
所以最後的AR沒辦法祥細介紹
但我將程式碼分享在我的blog
可以下載回來研究
謝謝你
在14-3頁下方
_cube.x=i%3*offset-((offset/2)*2)
其中的 ((offset/2)*2) 這樣的公式運算結果是不變。
修正成:
_cube.x=i%3*offset-((offset/2)*2)
_cbue.x修正的地方不還是一樣嗎?@.@
已重新修正
謝謝你
我有看到有人將Google 3D Warehouse 的3D 模型用Flash 3D 呈現, 請問 PV3D 與FLARTookit 有支援 VRML model 嗎?
只是因為我對action scripts還不是太熟~
也可以說是很多用法都不懂~
不知道這本書對初學者來說會不會太複雜。
請問要如何執行:
補充3:Flartoolkit source Code 程式
是用Adobe Flex 3.0 or Flash CS4? or
Flash Development Tool?
請告知如何執行? 另外如果要放入自己的3D
Model 要修改那一個檔案, 謝謝你
更改Content3D.as這隻
然後需要使用FlashDevelop或是FlashCS4或是Flex3來發怖
一定會校正以上的問題
謝謝你
十分期待老師的下一本書~
TypeError: Error #1009: 無法存取 Null 物件參考的屬性或方法。
at com.eric.pv3d::Main/initObject()
at com.eric.pv3d::Main()
所苦,但是一直不知道是什麼意思,可以請老師解答一下嘛?!
我有買老師PV3D的書,在寫到Light3DDEMO那一章的時候也出現了這個,但是找不出原因。
我是飛肯的學生,上過Erin老師的課,老師說養成好的寫作習慣,所以我通常都把自動宣告實體點掉,自己在pakege裡面宣告實體,是因為這樣的關係嘛?
還有,謝謝老師提供這麼好的書籍給喜歡想學PV3D的人,謝謝。
at com.eric.pv3d::Main/initObject()
at com.eric.pv3d::Main()
這段是說
在Main.as檔initObject函式裡
你可能使用了一個為未義物件的屬性
比如說
var _mc:MovieClip;
_mc.gotoAndPlay(2);
這樣就會跳出錯誤, 因為此時的_mc還是null。
把那個選項拿掉是好的習慣。
你是直接發怖書裡的程式碼產生這樣的問題的嗎?
最後還是很謝謝老師寫的PV3D的書,讓我學到很多東西!!XD
邊看邊感動
寫得真好
簡單易懂又字字珠璣啊
我參考的書上第7章的coverflow
想自己加上些public function
但是我在fla裡面宣告如:
var cf:CoverFlow = new CoverFlow();
他會丟出
INFO: ReflectionFileMaterial: Loading bitmap from images/1.jpg
INFO: ReflectionFileMaterial: Loading bitmap from images/4.jpg
INFO: ReflectionFileMaterial: Loading bitmap from images/3.jpg
INFO: ReflectionFileMaterial: Loading bitmap from images/0.jpg
TypeError: Error #1009: 無法存取 Null 物件參考的屬性或方法。
at CoverFlow/shiftToItem()
at CoverFlow/::onFileLoaderComplete()
at flash.events::EventDispatcher/flash.events:EventDispatcher::dispatchEventFunction()
at flash.events::EventDispatcher/dispatchEvent()
at milkmidi.papervision3d.materials::ReflectionFileMaterial/::onLoaderComplete()
INFO: ReflectionFileMaterial: Loading bitmap from images/2.jpg
可是我直接用文件類別打上去就沒有這個錯誤發生,想請問老師這是甚麼原因 @_@
能提供一下你的原始檔嗎
一個放文字
一個放連結
private _txtArr:Array = ['文字1','文字2']
private _linkArr:Array = ['連結1','連結2']
然後在CoverFlow.as
修改第66,67行
public function shiftToItem(p_id:int):void{
場景上的一個動態文字.text = _txtArry[p_id]
if(currentPlaneIndex == p_id){
navigateToURL(new URLRequest(_linkArr[p_id]));
return;
}
};
另外請問承上問題若要改為doubleClick觸發連結該怎麼寫?
頁數:8-1; A-8~
請問範例檔CoverFlow.fla跟CoverFlowCS4.fla 怎麼無法改變舞台大小跟設定物件連結網站~另外要如何改背景圖片~因為很急~麻煩儘快告知~謝謝!
打開fla,更改寬、高嗎?
2.設定物件連結網站
因為點擊圖片後, 會讓圖片移動到中間
所以你是要點二下連結, 還是點正中間那張連結。
3.如何改背景圖片
直接在fla裡放一個圖片就可以
leo1989125@hotmail.com
我是9月一日發文問問題的~ 匿名那位
1.所謂無法改變舞台大小~是指無法改變flash畫面的大小~我是要調整到567X269(pix)
2.設定物件連結網站
是指想要點到圖片後會讓圖片移動到中間~並且開啟連結的網站
3.如何改背景圖片
我打開CoverFlow.fla跟CoverFlow_2.fla檔~發現裡面都是空的沒有任何元件檔在裡面~時間軸上也沒有~我把圖片拖拉到時間軸上設定成背景後~測試影片時發現畫面都是白的~這要怎麼可以做可以解決~
因為目前專案需要用到這效果~很趕~不好意思~~感謝回覆!
麻煩你在上方我有放一個更新程式, 這樣發怖後才看的到結果
書本裡的3-1, 5-2頁
然後下載ReflectionFileMaterial.as
將該.as放在
milkmidi\papervision3d\materials\
蓋掉本來的那隻程式,
這樣才能發怖書裡的範例。
在網路上留電話太危險了
我已經設定一次PV3D路徑按照書本裡的3-1, 5-2頁的方式
也下載更新ReflectionFileMaterial.as
並放在milkmidi\papervision3d\materials\蓋掉本來的那隻程式,
但不瞭解的地方是~
milkmidi\papervision3d\materials\ReflectionFileMaterial.as這個檔案路逕是要和我的網站放在一起嗎。
因為我打開CoverFlow.fla只做發佈動作~後來出現以下訊息~
字行36,
1046: 找不到 Type,或它不是編譯時期常數:ReflectionFileMaterial。var refMat:ReflectionFileMaterial = new ReflectionFileMaterial("images/" + i + ".jpg", true);
字行36,
1180: 呼叫可能未定義的方法 ReflectionFileMaterial。
var refMat:ReflectionFileMaterial = new ReflectionFileMaterial("images/" + i + ".jpg", true);
字行9,
1172: 找不到定義 milkmidi.papervision3d.materials:ReflectionFileMaterial。
import milkmidi.papervision3d.materials.ReflectionFileMaterial;
麻煩告訴我為何會這樣~謝謝!
.as是不需要上傳到主機
我更新了檔案,重新下載即可
http://milkmidi.googlepages.com/08_CoverFlow.rar
已經可以看到圖了~^^
請問若要設定物件連結網站
是指想要點到圖片後會讓圖片移動到中間~並且開啟連結的網站(開新的視窗)~要如何做
另外畫面裡的圖片可以讓它增加數量嗎~使它不要有點到最後一張後面沒圖片的感覺~(就是要有圖片循環的效果)感謝!
如果要寫成無限loop,
就不是改幾行程式碼就可以做到的
想請問老師在您出的那本FLASH 3D書裡
小生測試了老師您的16_SpiralCarouse檔
有看過老師您在BLOG理公布出的BUG..
但小生測試了許久..好像還發現
照片會越點越少的跡象..
不知是哪兒出了問題..
因為忘記開啟材質的雙面模式。
第183行
private function onLoaderComplete(e:Event):void {
//大圖示載入完成時。
this.removeChild(loaderMC);
//移除載入動畫。
var _bitmap:Bitmap = ldr.content as Bitmap;
//Loader類別載入圖檔後,其內容物為Bitmap類別。
var _bmp:BitmapData = _bitmap.bitmapData;
//Bitmap類別使用bitmapData屬性, 可以得到BitmapData類別
var _bmpMat:BitmapMaterial = new BitmapMaterial(_bmp, true);
//建構BitmapMaterial類別。
//new BitmapData(點陣圖來源,精準模式)。
_bmpMat.interactive = true;
//開啟互動模式。
_bmpMat.doubleSided = true;//新增此行
currentPlane.material = _bmpMat;
//置換currentPlane物件材質。
}
加入這一行即可
書上所教學的程式,圖片部分可以從資料庫上抓哪?若OK的話可以教一下啊?
不好意思,最近才剛學FLASH沒多久>"<
關於跟資料庫要資料的方法
Flash端, 去載入一份xml文件
並把你要的資訊都寫在該xml文件裡
透過伺服器語言去跟資料庫要資料
並產生該xml格式。
Flash本身是不能直接呼叫資料庫的
在CH8 CoverFlow範例中
把private var LoadedNumber :
int = 0 改為 其他數值(ex:5)
執行出來的相片數依舊是12張
請問是這個變數更改顯示出來的數量嗎?
感謝!
flash新手留
我自己也有玩3D,在研究你書上的範例時想到一些問題:
1.PV3D 要怎麼改變物件的旋轉軸心?您書上的範例好像都是以物體的中心點作旋轉。
2.物體貼上貼圖後,可以旋轉貼圖的方向嗎?
感恩~
目前PV3D的版本還無法直接更改中心點
但有幾個辦法可以做到
1.使用DisplayObject3D再多包一層
2.使用AS3mod能更改物件的中心點
旋轉貼圖指的是?
我說的貼圖旋轉,是指像一般3D軟體,在貼圖貼上物體之後,有它自己的UV座標軸,然後可以旋轉這個軸心,進而改變貼圖的方向,比方說本來ㄧ張照片是水平貼上ㄧ個PLANE,旋轉貼圖座標變成垂直貼上,請問PV3D有這樣的功能嗎?
而UV的話, PV3D本身也是有UV概念
但是不是跟3D軟體一樣, 因為我對3D軟體不是很了解, 如果有錯還請指教
晚些再補上一篇UV的教學
我想請問一下,本書的秀圖效果有很多種,那他的圖片檔都一定要取數字嗎?不可以用其他的檔名嗎?EX:abc.jpg等
因為用數字命名配合回圈比較快
你可以把檔名路徑宣告在一個Array裡, 再透過索引值去找對映的圖片路徑即可
應該最近會上市, 謝謝大家的支持
我有買您的書 是否可以請教如何讓您的旋轉木馬範例與以下網站一樣會持續自己轉動
http://www.flashmo.com/preview/flashmo_057_carousel_xml
真的是不懂 向您請教
打開書裡的
MiniCarousel.as
在最下方的
private function onEventRender3D(e:Event):void 函式改成
private function onEventRender3D(e:Event):void {
for (var i:int = 0; i < itemOfNumber; i++) {
var _plane:Plane = rootNode.getChildByName("plane" + i) as Plane;
//抓取rootNode其容器裡的3D物件, 同時將轉別轉成Plane類別。
var _blur:int = _plane.screenZ / 500;
//Plane物件其screenZ可以得到該物件距離螢幕的數值。
//如果距離螢幕越遠,Blur值就越高。
_plane.filters = [new BlurFilter(_blur, _blur)];
//增加Blur濾鏡效果。
}
view.singleRender();
var _mouseXHalf:int = (stage.stageWidth >> 1) - stage.mouseX;
//先算出滑鼠所在的 x 座標, 距離場景中心點的距離差
// a / 2
// a * .5
// a >> 1
// 三者寫法都是取數值的一半
//把該值給 rootNode 的 rotationY 即可完成
rootNode.rotationY += _mouseXHalf * 0.01;
}
這樣即可
感謝
jj
試過之後出現這樣的說明
1046: 找不到 Type,或它不是編譯時期常數:InteractiveScene3DEvent。
裡面有教學如何安裝PV3D類別
感謝
我是AS的新手,我想請問第十章如果要更改圖片數量及大小,程式需寫在哪裡?
我想請問一下,如果要更改CH7的位置要怎麼更改程式,我想把整個都往上移
我想請問,如果在CH7的圖片,想把它變成可連結外部或內部的檔案,要怎麼做?
FlatWall3D.as
第14行就有個
private var itemOfNumber :int = 21; //圖片數量
我想請問一下~書上package裡面所寫的public和private的差別在哪?感覺有些混亂....
public 任何物件都可以呼叫該屬性或方法
internal 只有同類別包成員能呼叫
protected 只有子類能呼叫
private 只有自己能呼叫
另外,在邦邦的部落格[PV3D做翻頁]篇看到,
Feeling Software不再支緩 COLLADA tools。
剛要開始做,不知現在maya或3D Max是否會支援?
目前支援到maya2008 , 3DMax2009
購買你新書後努力學習但為何第四章及第五章 所附範例fla 檔 元件庫為空 (第六章開始有註解只提供程式碼)
謝謝你的支持
後面幾章, 所有的程式碼都被寫到.as裡了
fla只是用來將.as檔發怖成.swf用
所以元件庫都是空的
"1061: 呼叫可能未定義的方法 join (透過靜態類型 Class 的參考)。"
請問這要如何解決呢
麻煩你下載更新檔即可
在上方有個bug1,那兒有說明
我在苦練第8章CoverFlow_2.fla時想要在載入的jpg上做連結.html 請問該如何處理呢
或是要變更成仔入swf才行呢 /以及該如何處理
謝謝老師
因最近在研究關於扭蛋機的遊戲
請問光碟中是否能直接找到扭蛋機的語法來研究呢? 謝謝您~
程式很簡單
寫個亂數來判斷,然後跳到指定的影格就可以
一個放文字
一個放連結
private _txtArr:Array = ['文字1','文字2']
private _linkArr:Array = ['連結1','連結2']
然後在CoverFlow.as
修改第66,67行
public function shiftToItem(p_id:int):void{
場景上的一個動態文字.text = _txtArry[p_id]
if(currentPlaneIndex == p_id){
navigateToURL(new URLRequest(_linkArr[p_id]));
return;
}
};
是否有可提供範例下載
http://milkmidi.blogspot.com/2009/04/pv3d-break.html
另外import flash.net.URLRequest;
這段程式碼有何作用,又要如何運用呢?
這兩個問題困擾我這初學者很久,希望奶老師能幫我解答。
22. if (e.target != e.currentTarget) {
23. navigateToURL( new URLRequest(URL_ARR[currentIndex]), "_blank");
24. return;
25. }
增加這幾行程式碼執行後,場景的物件就都不見了。
沒有import?
沒有宣告Array?
說明
1180: 呼叫可能未定義的方法 navigateToURL。
來源
navigateToURL( new URLRequest(URL_ARR[currentIndex]), "_blank");
private var itemOfNumber:int=20;
//物件數量
另想再請教奶老師,若要讓滑鼠移至大圖時能出現滑鼠連線手勢,我要如何做呢。
感恩阿^^
TypeError: Error #2007: 參數 url 不能是 Null。
at global/flash.net::navigateToURL()
at MiniCarouselReflectionView/onStageClick()
連結位置一團亂耶,連結位置在AS裡頭要怎麼放呢?
對該Sprite開啟buttonMode即可
請問奶老師,要如何才能正確放入相對應的連結位置呢?我照順序放入連結位置,但連結位置都不是應該要連到的位置。
請問奶老師有方法可以解決這個問題媽?
感恩啊^^
我買了你的書後
以書中的步驟安裝了PV3D
但在測試書中第7-3頁的範例時
在第131、135、138行出現 1120: 存取未定義的屬性 e。
能請奶老師幫我解答嗎 謝謝哦
能把你發怖的.fla和.as檔mail給我嗎
milkmidi@gmail.com
plane 加上alpha,就是照片除了被選到的,其他的照片依序alpha值遞減,可是都沒有正確的顯示出來那底是怎樣改才會正確的顯示呢?
plane.useOwnContainer = true;
這一行阿!! 剛學PV3D 不久, 3Q
關於MiniCarousel3D這個特效
如果我希望在特效之面點到某張圖或按鈕
也能在可對應的MiniCarousel3D上跑出大圖出來的話
程式應該如何寫呢?
買了這本書,很喜歡part10的電視牆效果,研究中,我想要在圖片上加入雙重點擊滑鼠後另開新視窗link至其它網頁的效果,看前面一些人有留言問到第八章類似的問題,可是用第八章試好像都試不對,我不知如何應用在第十章呢?? ~~請問可以知道第十章清楚的做法嗎??
十分感謝!!
感謝老師百忙中解答!
希望將來有機會能上您的課~~
fly4880@hotmail.com
我因為想學習FLASH 在書店偶然見到你出版的大作 二話不說馬上帶回家研讀
謝謝奶綠茶老師的精心講解 讓我對flash有更上一層的程式功力
但我在測試MiniCarousel3D這個範例時 每點選圖片2~3次左右 發現大圖示在播放時的位置皆不盡相同 想請問這是什麼原因呢?
Flash新手留
你所提到的MiniCarousel3D這個範例時 每點選圖片2~3次,
是點小圖呢, 還是點大圖呢,
謝謝你提供的資訊
我也買了您的書,超讚!
我爬文看到您說需要 Collada Tools可以留 E-mail給你。我也急需Collada Tools for maya 2008 and 3dmax。
sweetsmile0127@gmail.com
超級大感恩。
我是一個AS的新手,
從 Basic的 Math開始,
我有許多大大小小的疑問,
你可以幫我解答嗎?
可以請問你的聯絡方式嗎?
milkmidi@gmail.com
是點選同一個小圖後
大圖的顯示 約2~3次左右後 的圖片顯示位置會不太一樣哦
有的會偏左 有的會偏下 大圖顯示的位置不固定
我近期會寫一篇關於Flartoolkit的教學,這樣有助於大家學習
ToCaGe
謝謝你,太感動了,我想寫書最大的熱沉就是來自讀者的鼓勵
另外亦有一些問題想請教一下老師:
1.我用PV3D做了一個SPHERE,但現在它可以上下左右360度轉動,我想問怎樣才可令它只可以左右轉動,不能上下轉動?
2.我想在SPHERE上面某幾點加幾個BUTTON,應該怎樣加?
希望老師可以幫忙解說一下
我在最新的一篇文章上有分享如何Drag PV3D 物件
我也買了您的書,超讚!
我爬文看到您說需要 Collada Tools可以留 E-mail給你。我也急需Collada Tools for maya 2008 and 3dmax。
tommycheung892@hotmail.com
超級大感恩。
這本書是適合初學者還是進階者?
像我完全不會AS語法
只是會做FLASH不用到程式的動畫和按鈕
這本書適合我嗎?
能讓我從完全不會到至少可以完成您書中的範例嗎?
最近運用到您書中第15章SpaceGallery
想請問一下,該如何讓Cube正面的材質也貼上不同的圖片呢?
該如何修改actionscript?
(因為現在所有Cube的正面都是相同的圖片)
謝謝!
//材質列表。
{
top :colorMat ,
bottom :colorMat,
left :colorMat,
right :colorMat,
//上、下、左、右皆是使用色彩材質
front :bmpMat,
//前:使用點陣材質。
back :movieMat
//後:使用影片片段材質。
} );
把front換成新的材質就可以了
我現在已經順利的將第16章SpiralCarouse
中的Plan替換成Cube並且雙面皆貼上材質,
若是想要做出第15章Space Gallery中點選後的翻牌效果,請問該如何移植程式碼呢?
我試了幾次,似乎會和16章本身的一些地方衝突到...,若是改成Double Click之後翻牌,該從哪裡下手修改程式碼呢??
(ps.本身對於ActionScript是超級菜鳥,
雖然讀過老師的書之後稍稍有些概念,但沒有很穩固的基礎,若是過程複雜,麻煩老師解說一下...
希望老師多包涵呀...)
的Cube是否有辦法製作成按鈕,連結其他場景?
程式碼該如何寫呢??
這個是因為我們有使用
import caurina.transitions.properties.FilterShortcuts;
FilterShortcuts.init();
所以Tweener就可以去更改可視物件的Blur值
你可以參考Tweener的說明文件:
http://hosted.zeh.com.br/tweener/docs/en-us/
http://hosted.zeh.com.br/tweener/docs/en-us/properties/FilterShortcuts.html
該如何把pv3d製作好互動影片
(例如書中的範例)
匯入另一個flash檔案裡呢?
將製作好的swf載入
老師....不好意思可以請你再詳細說明
一下嗎...
不好意思我是個超級初學者呀!!!
我想在3D內容中秀出不同長寬的圖片、可是Plane物件都是寫死的,是否有辨法可以讀取到原始圖片的、寬、高資訊用於程式中呢?
先使用Loader載入圖片,並偵聽complete事件
就可以得到圖片的長寬大小
之後再使用BitmapMaterial來建立一個Plane,並把圖片的長寬寫入即可
用01章的第十二個範例置入於as中、想要用ldr去load圖片嚐試測試時,卻於編譯器錯誤中顯示:「5006:actionScript檔不能有超過一個以上的外部可見定義」
請問有什麼可以解決的方法嗎@@"