奶伯伯面版工具3.2推出啦。
這次增加了幾個常使用的功能, 目地都是要來減化Flash的製作時間。
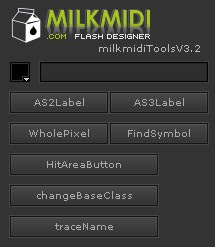
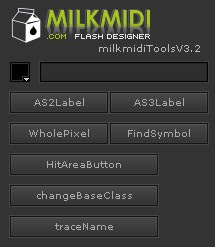
面版:

6個主要的Button功能:
AS2Label和AS3Label:
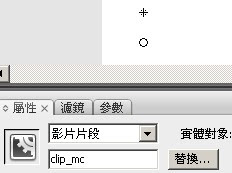
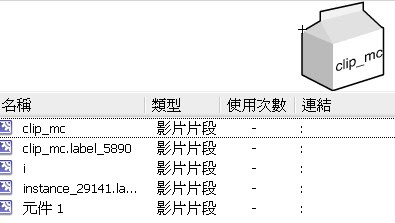
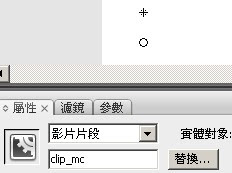
在Flash製作階段時, 有時我們會製作MovieClip元件, 其第一個影格為空白
這時候Flash裡就只會有一個小點, 就很難點到, 也不知道小點裡有什麼元件
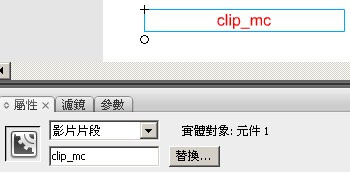
該功能就是幫元件增加一個表籤。
使用方法:
點選只有小點的物件:

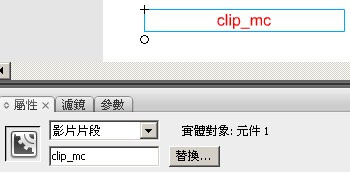
按下AS3Label(如果是使用AS2的話,請按下AS2Label)

此時就會自動產生一個文字物件, 其名稱可以在面版上的輸入欄位打上文文字
如果欄位空白, 會以該MovieClip的instance為主。
發怖後, 該Label會自動被移除掉。
WholePixel:將所選擇的物件整數化座標。
Flash裡所有的物件座標在整數的時候會最好看,特別是點圖文字, 如果有小數點
很容易糊掉。
使用方法:
選擇要整數化的物件, 通常我是全選, 然後按下WholePixel按鈕,這樣即可。

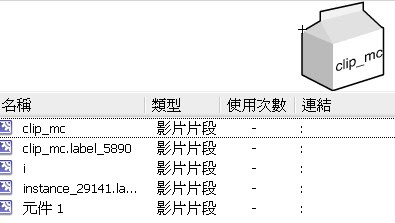
FindSymbol:由場景上的物件, 找到其Library的位置。
經常會需要得知場景上的物件, 其Library的位置, 好修改其類別檔,
以前的作法是, 一個一個找。
使用方法:一次只能找一個, 所以只要點擊要在場景上找尋的物件一下
然後按下FindSymbol按鈕, 此時Library就會幫你把該物件Focus起來

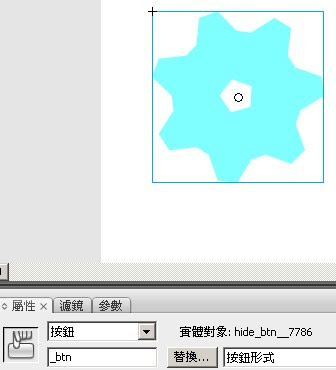
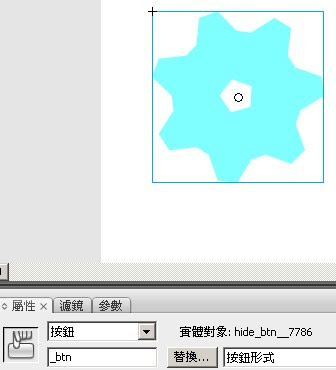
HitAreaButon:自動建立只有感應區範圍的按鈕元件。
以前的做法是:
先畫一個色塊, 按下F8轉成元件, 再進去編輯, 把影格一拉到影格四, 然後再離開元件編輯
現在只要改成
畫一個色塊
然後按下HitAreaButton按鈕, 就完了啦。


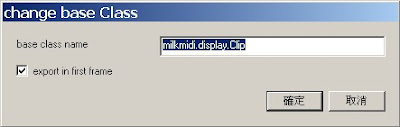
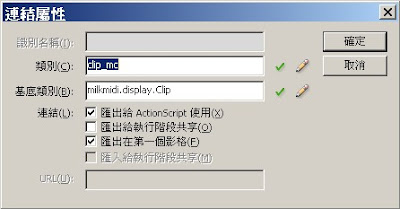
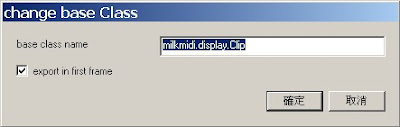
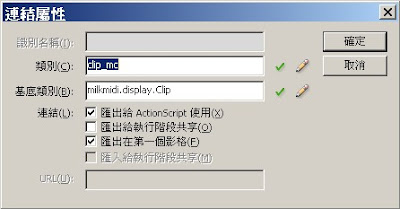
changeBaseClass:這個只有AS3才能使用,
如果想要修改元件的BaseClass,一定要先在library找到該元件, 然後按右鍵屬性
匯出成類別,然後再填寫類別檔,
如果有n個,這個動作就要做n次
現在只要在場景上的元件,選一個或是多個
然後按下changeBaseClass按鈕, 會跳出一個輸入欄位讓你填寫
只要填上你的類別名稱, 所選的物件其BaseClass就會變成你所填入的資訊。


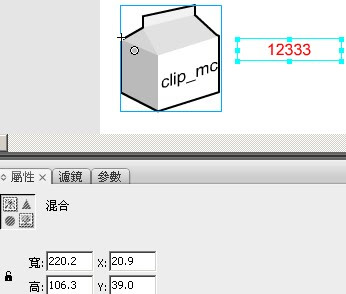
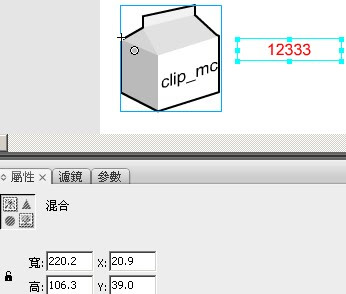
traceName:將所選擇的物件, 其實體名稱輸出在輸出面版上
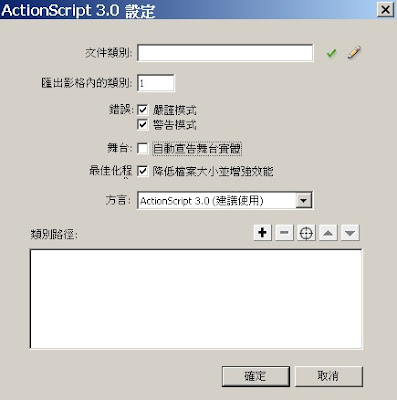
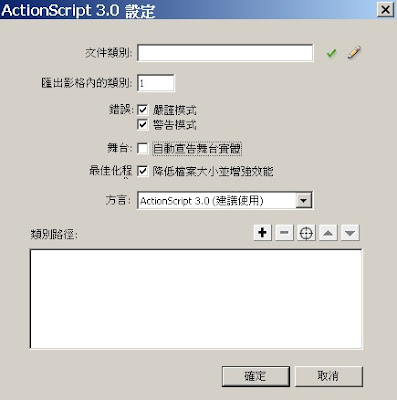
當在類別檔時, 我們會把自動宣告舞台實體的選項關掉。

就變的需要在類別裡宣告一模一樣的名稱,
要一個一個打很辛苦
使用方法:全選物件,然後按下traceName按鈕
就會在輸出面版輸出你所全選的物件名稱, 把他copy到AS檔裡即可。

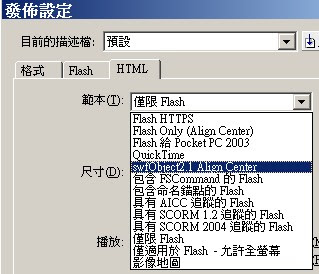
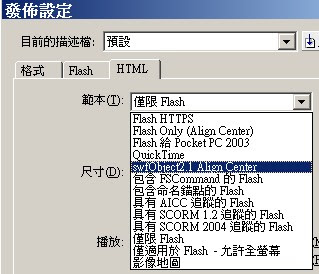
swfObject2.1的樣版發怖:
在發怖flash檔時, 預設是使用adobe的JS來包.swf
但我個人比較愛swfObject(DreamweaverCS4預設就是採用swfObject)
在發怖設定面版即多了一個swfObject2.1

PS:小Bug問題待決解, 我還不知道如果該swfObject.as跟該flash檔一起發怖產生
如果有熱心的網友有研究的話麻煩指導一下
下載奶伯伯面版:
milkmidiV3.mxp
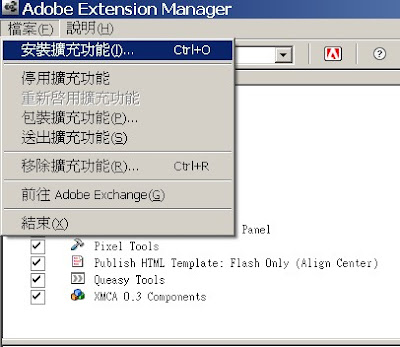
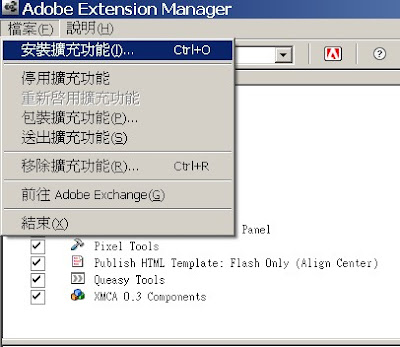
下載完成後, 開啟Adobe Extension Manager, 選擇安裝

重新啟動Flash
在上方工具列的,視窗 / 其他面版/ milkmidiV3即可開啟。
如果Bug或是想法, 煩請留言指教
您的批評是我進步的動力
這次增加了幾個常使用的功能, 目地都是要來減化Flash的製作時間。
面版:

6個主要的Button功能:
AS2Label和AS3Label:
在Flash製作階段時, 有時我們會製作MovieClip元件, 其第一個影格為空白
這時候Flash裡就只會有一個小點, 就很難點到, 也不知道小點裡有什麼元件
該功能就是幫元件增加一個表籤。
使用方法:
點選只有小點的物件:

按下AS3Label(如果是使用AS2的話,請按下AS2Label)

此時就會自動產生一個文字物件, 其名稱可以在面版上的輸入欄位打上文文字
如果欄位空白, 會以該MovieClip的instance為主。
發怖後, 該Label會自動被移除掉。
WholePixel:將所選擇的物件整數化座標。
Flash裡所有的物件座標在整數的時候會最好看,特別是點圖文字, 如果有小數點
很容易糊掉。
使用方法:
選擇要整數化的物件, 通常我是全選, 然後按下WholePixel按鈕,這樣即可。

FindSymbol:由場景上的物件, 找到其Library的位置。
經常會需要得知場景上的物件, 其Library的位置, 好修改其類別檔,
以前的作法是, 一個一個找。
使用方法:一次只能找一個, 所以只要點擊要在場景上找尋的物件一下
然後按下FindSymbol按鈕, 此時Library就會幫你把該物件Focus起來

HitAreaButon:自動建立只有感應區範圍的按鈕元件。
以前的做法是:
先畫一個色塊, 按下F8轉成元件, 再進去編輯, 把影格一拉到影格四, 然後再離開元件編輯
現在只要改成
畫一個色塊
然後按下HitAreaButton按鈕, 就完了啦。


changeBaseClass:這個只有AS3才能使用,
如果想要修改元件的BaseClass,一定要先在library找到該元件, 然後按右鍵屬性
匯出成類別,然後再填寫類別檔,
如果有n個,這個動作就要做n次
現在只要在場景上的元件,選一個或是多個
然後按下changeBaseClass按鈕, 會跳出一個輸入欄位讓你填寫
只要填上你的類別名稱, 所選的物件其BaseClass就會變成你所填入的資訊。


traceName:將所選擇的物件, 其實體名稱輸出在輸出面版上
當在類別檔時, 我們會把自動宣告舞台實體的選項關掉。

就變的需要在類別裡宣告一模一樣的名稱,
要一個一個打很辛苦
使用方法:全選物件,然後按下traceName按鈕
就會在輸出面版輸出你所全選的物件名稱, 把他copy到AS檔裡即可。

swfObject2.1的樣版發怖:
在發怖flash檔時, 預設是使用adobe的JS來包.swf
但我個人比較愛swfObject(DreamweaverCS4預設就是採用swfObject)
在發怖設定面版即多了一個swfObject2.1

PS:小Bug問題待決解, 我還不知道如果該swfObject.as跟該flash檔一起發怖產生
如果有熱心的網友有研究的話麻煩指導一下
下載奶伯伯面版:
milkmidiV3.mxp
下載完成後, 開啟Adobe Extension Manager, 選擇安裝

重新啟動Flash
在上方工具列的,視窗 / 其他面版/ milkmidiV3即可開啟。
如果Bug或是想法, 煩請留言指教
您的批評是我進步的動力
留言
不過 FLEX 都是同家啦
先收下來~ 改天會用到 ^^
謝謝~奶老師
--
corAusir 程式逗設計 - 提供設計資料與程式設計 -
blog.corausir.org
或 點我的名字參觀喔
奶綠版外掛,就是好用!
我會繼續收集好用的功能
請問 如果場景上元件很多
且元件裡還有包元件
這時類別檔裡都要一個個的宣告嗎?
那為什麼不勾選起來比較方便呢?
是什麼原因要關掉呢?
麻煩幫我解答!謝謝
在編寫程式時
1.沒有宣告,卻可以使用該變數
這點很奇怪。
2.沒有宣告, 會搞不清楚那個變數是什麼型別。
3.在extends該類別時, 會產生許多的問題